Data entry – come realizzare un sito web di successo
La realizzazione di un sito web richiede diverse fasi, dalla progettazione allo sviluppo, dalla redazione dei contenuti al loro inserimento e pubblicazione online.
Si tratta di tutte fasi parimenti importanti per la buona riuscita di un sito web e la cui somma fa la differenza tra un sito che non converte e un sito che ha come obiettivo quello di far guadagnare l’impresa.
Ma mentre si è portati giustamente a pensare che progettazione, ideazione grafica, sviluppo e redazione dei contenuti siano attività fondamentali in qualsiasi progetto web, spesso tale importanza non è accordata al data entry, ovvero al popolamento iniziale dei contenuti del nuovo sito.
In realtà, si tratta di un’attività fondamentale per la buona riuscita del proprio sito e per assicurare la maggiore efficacia di impaginazione dei contenuti proposti alla propria utenza.
Il miglior design, gli strumenti software più evoluti, i contenuti meglio ottimizzati per il seo, perderebbero qualsiasi efficacia se poi gli stessi non fossero valorizzati all’interno del design progettato.
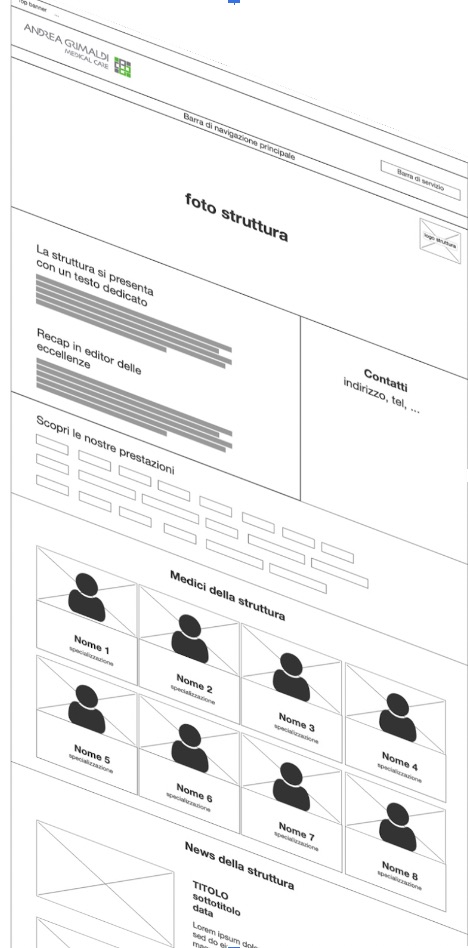
In molti post precedenti, abbiamo visto come si arriva alla definizione e successivo sviluppo di un sito web. Dopo la prima fase di analisi, definizione dei requisiti e primo “disegno” dei wireframes, si arriva alla realizzazione del nuovo layout del sito, in cui vengono definiti spazi, ingombri, messaggi, elementi da enfatizzare, ecc. comprensivi di grafica, ovvero delle scelte riguardanti font, colori, dimensioni, prime immagini, icone e quant’altro concorre alla definizione di design.
Il layout così realizzato è, dunque, un modello che definisce la struttura del sito Web: design e aspetto grafico, ma anche spaziature, organizzazione dei contenuti (testi e immagini), loro impaginazione su unica colonna, su 2-3 colonne, in tabella, con sezioni specifiche in evidenza, ecc.
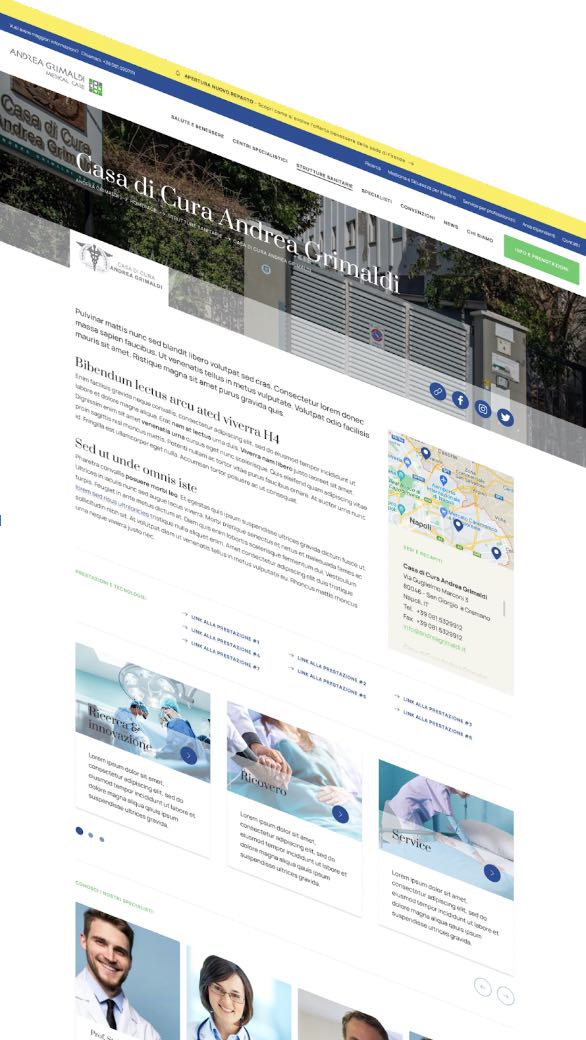
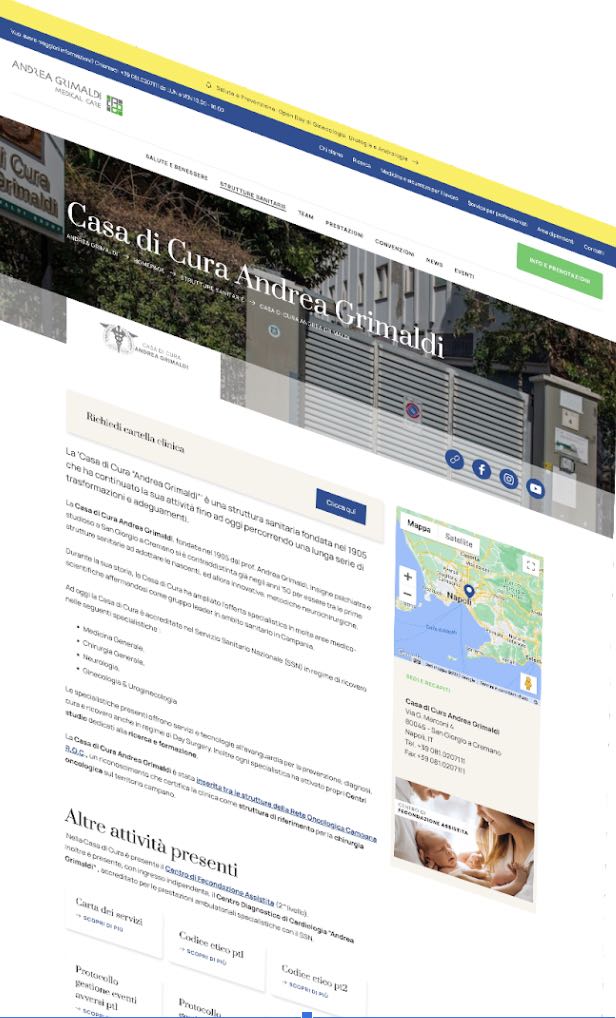
Una volta concluso lo sviluppo del layout e l’implementazione del sistema di gestione dei contenuti, la situazione è questa: da un lato abbiamo il sito terminato nelle sue funzionalità, ma con pagine vuote da dover riempire; dall’altro, abbiamo i contenuti testuali del sito, arrivati ora alla loro versione definitiva (e si spera coerenti con quanto ipotizzato inizialmente nella progettazione iniziale) ed un insieme più o meno numeroso di immagini che dobbiamo decidere se e come usare all’interno della pagina che stiamo costruendo.
Ogni pagina può avere una diversa struttura e gli strumenti di content management sono ormai talmente flessibili che, se da un lato semplificano le attività di inserimento e modifica, dall’altro consentono un numero così alto di personalizzazioni che spesso ci si trova in difficoltà ad assicurare la miglior resa visiva, coerente con il layout di cui sopra e con i contenuti a disposizione.
Per questo motivo è bene analizzare prima la struttura del sito, i contenuti effettivamente a disposizione e poi decidere a cosa dare enfasi, tenendo sempre come riferimento il layout e le scelte grafiche realizzate per il progetto.
I contenuti testuali
Come risulta evidente da quanto detto finora, il successo di un sito web è dato da un mix di funzioni, design e contenuti. Non basta avere tanti contenuti, ma è necessario che siano bene organizzati, ovvero ben distribuiti e presentati, coerenti nelle diverse pagine del sito.
Il flusso di informazioni deve avere una propria logica, ogni singolo contenuto deve essere raggiungibile secondo percorsi coerenti e strutturati in modo da suscitare desiderio – interesse – soddisfazione nell’utente. Un sito mal strutturato risulta caotico e porta gli utenti ad andare altrove.
La domanda da porsi è dunque: come dispongo i miei contenuti al’interno dell’involucro che ho creato (il layout) in modo che risultino accessibili, fruibili ed attraenti per tutti? La soluzione sarà funzione anche (e soprattutto) degli obiettivi di business che ci poniamo, dei target a cui ci rivolgiamo e delle esigenze di coerenza con il layout a disposizione.
Potremmo decidere di inserire i nostri testi in un’unica colonna, su più colonne o divisi in paragrafi, a loro volta alternati con elementi multimediali a disposizione, quali immagini, video, blocchi separatori, pulsanti, utili a spezzare visivamente il discorso e aiutare la lettura, soprattutto se i testi risultano molto lunghi.
Ogni contenuto proposto, inoltre, deve essere messo in relazione ad altre pagine, interne o esterne al sito o a contenuti correlati quali documenti, file e quant’altro serva a migliorare l’esperienza di lettura e apprendimento dell’informazione e agevolare il posizionamento seo. e per far questo, potremmo decidere di utilizzare semplici link o avvalerci di pulsanti opportunamente disegnati e realizzati per tali scopi.
Infine, ci si deve porre l’ulteriore obiettivo di ottimizzare i contenuti in ottica SEO, intervenendo su una lunga serie di componenti come titoli, metadati, URL, ma anche parametri dell’architettura, della leggibilità e dell’usabilità della pagina.
L’importanza delle immagini
Un sito web è prima di tutto comunicazione e non c’è niente di più immediato di un’immagine per comunicare un concetto, un’idea o un’attività e per catturare l’attenzione del visitatore. Un’unica immagine è molte volte più eloquente di mille parole, può trasmettere messaggi o mostrare nel dettaglio un prodotto meglio di qualsiasi descrizione testuale, per cui è fondamentale accordare tutta la necessaria attenzione alla scelta delle migliori immagini e al loro inserimento nelle pagine web.
Le immagini non creano soltanto contenuti più accattivanti o più facili da capire, ma concorrono a costruire l’immagine dell’azienda e dare riconoscibilità al brand.
Per prima cosa, quindi, le immagini vanno accuratamente selezionate. Che provengano direttamente dal cliente o siano immagini di stock, provenienti da librerie online, l’importante è che siano coerenti con i contenuti mostrati e con l’identità dell’azienda, sempre in target con i propri utenti.
Il processo di selezione delle immagini può richiedere tempi anche piuttosto lunghi: se l’azienda ha già un proprio archivio fotografico interno, è semplicemente necessario effettuare una selezione di un sottoinsieme di quelle immagini; in caso contrario, è possibile ricercare le immagini sul web, ricorrendo a siti di immagini di stock, gratuite o a pagamento. In funzione del messaggio che si sta cercando di veicolare tramite l’immagine, del settore e del target a cui si vuole parlare e delle specifiche dimensioni di cui si necessita, tale ricerca può essere più o meno laboriosa.
Una volta selezionate, le immagini dovranno essere ottimizzate per il loro inserimento nel sito, per cui sarà sempre effettuata un’attività di editing pre-pubblicazione che consenta di ottimizzare l’immagine per il web, riducendone il peso (con conseguente aumento della velocità di caricamento della pagina) e adattandone le dimensioni al contesto in cui verrà inserita.
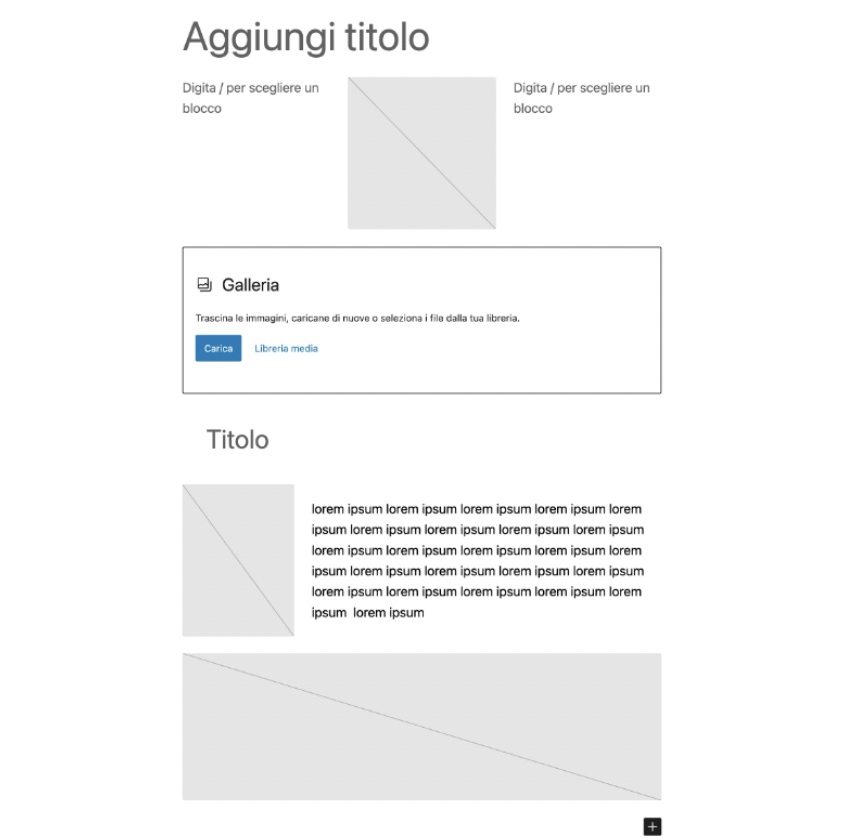
A questo punto, finalmente, può avvenire l’inserimento delle immagini nelle pagine web. Le immagini possono essere inserite nel corpo del testo, in modo che accompagnino il testo e lo rendano di più facile lettura; oppure possono essere usate per creare una gallery, con “n” immagini che l’utente può scorrere una dopo l’altra, così da approfondire il discorso; o, infine, si può scegliere di usarne una sola, magari come header della pagina in modo che sia messa in enfasi e chiarisca agli utenti l’argomento di cui tratta la pagina che stanno visualizzando.
Conclusioni
Come abbiamo cercato di dimostrare, l’attività di popolamento di un sito web richiede numerose scelte da effettuare, scelte che non sono solo tecniche ma anche di marketing, in quanto incidono sulla comunicazione dell’azienda.
Farsi accompagnare da una web agency dotata di tutte le professionalità adatte a seguire i diversi step del tuo progetto diventa indispensabile per far sì che il tuo investimento sia efficace e capace di generare un ritorno di immagine e di business per la tua attività.
Articoli correlati
- Landing page per convertire
- Come si trasforma l’analisi di marketing in elementi concreti dell’identità aziendale?
- Come nasce l’identità di una start-up?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Le tendenze per l’eCommerce 2023 -parte 2
- Sito web responsive significato
- Phygital experience
- Il futuro dell’advertising è cookieless