Sito web responsive significato
Non è più sufficiente che il tuo sito abbia un bell’aspetto se il contenuto che offri non è ben organizzato. Pensateci…vi piacerebbe entrare in un sito da smartphone dove è necessario ridimensionare ciò che si vede o, addirittura dove i testi si accavallano e le immagini sono fuori scala?
Oggi è imprescindibile avere un sito responsive ma cerchiamo di capire meglio di cosa si tratta e perché è così importante.
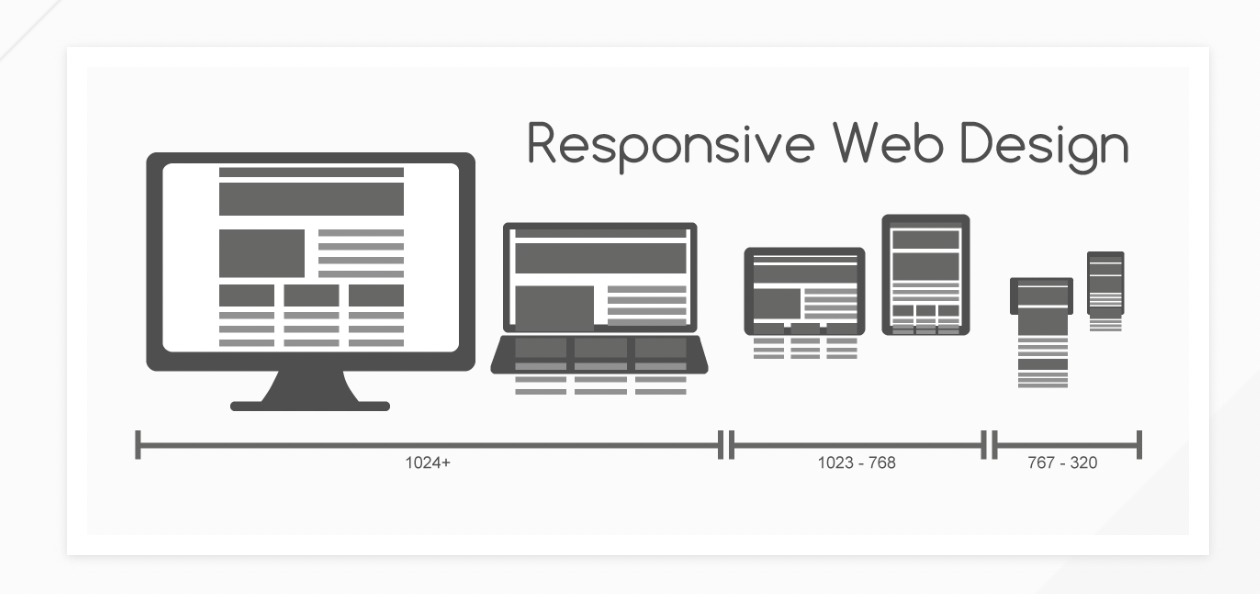
Cosa si intende per responsive design?
Il termine Responsive Web Design (RWD) è un approccio al Web design che permette la realizzazione di siti web in modo che le pagine adattino automaticamente il layout in funzione di una varietà di dispositivi (pc su desktop con diverse risoluzioni, tablet, smartphone, web tv) riducendo al minimo all’utente la necessità di ridimensionamento e scorrimento.
Lo scopo da raggiungere è quindi quello di avere una sola versione del sito che si adatti perfettamente a tutti i dispositivi da cui viene visualizzato.
Perché il design reattivo è importante?
La risposta qui è semplice. L’aumento del traffico che arriva da cellulare è in costante crescita; le persone si connettono a Internet soprattutto attraverso lo smartphone – non solo – e anche se ci sono dei settori in cui il desktop mantiene una buona percentuale di visite, procedere senza una strategia mobile è oggi impensabile.
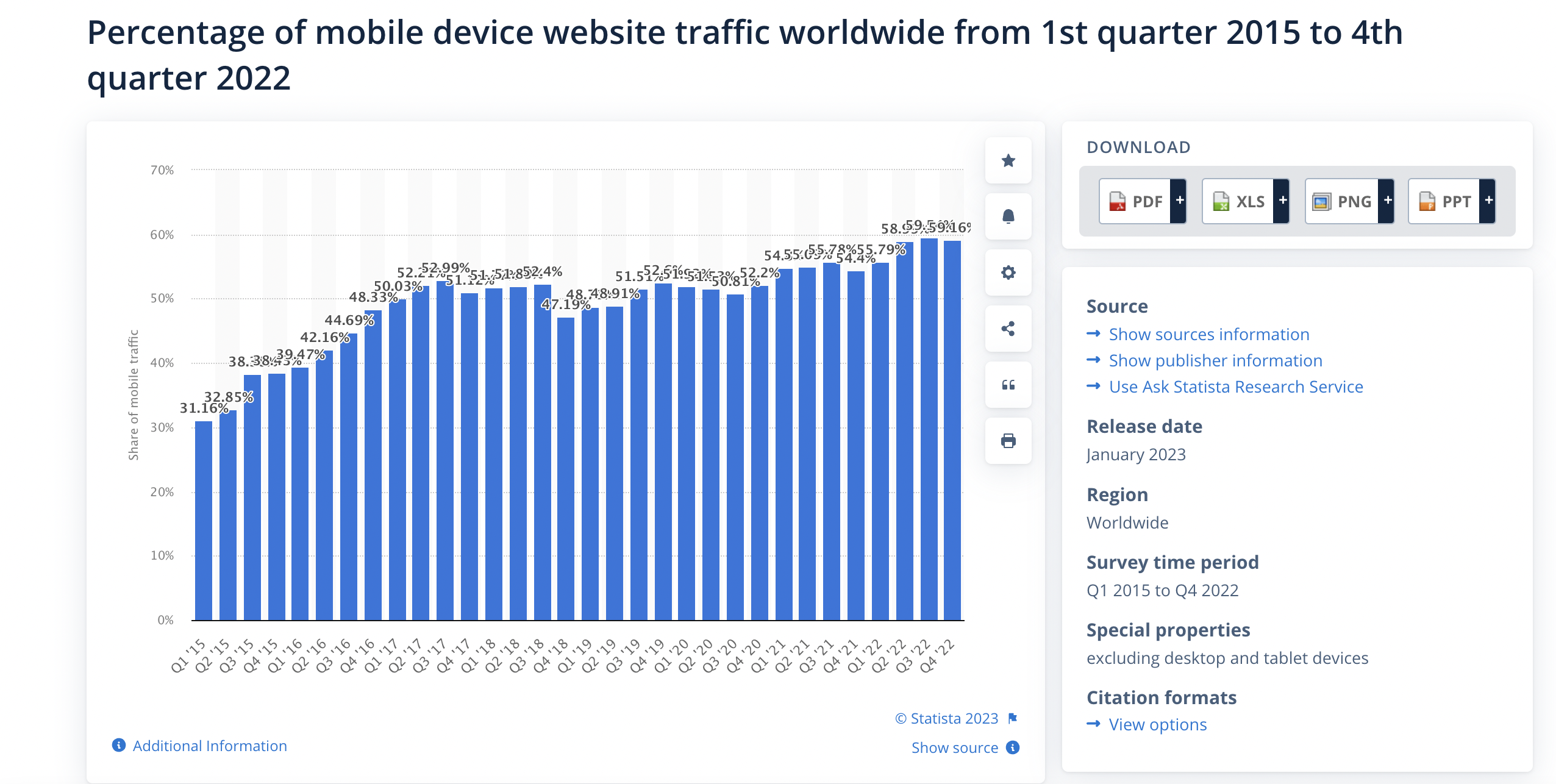
Una conferma arriva da Statista che, in una recente indagine, ha posto l’accento sul fatto che il mobile rappresenta circa la metà del traffico web in tutto il mondo.
Nel quarto trimestre del 2022, i dispositivi mobili (esclusi i tablet) hanno generato il 59,16% del traffico globale dei siti web, passando costantemente intorno al 50% dall’inizio del 2017 prima di superarlo definitivamente nel 2020.
Con il responsive web design, potete assicurarvi che il vostro sito web appaia al meglio su telefoni cellulari, tablet, laptop e schermi desktop.
Il risultato? Conversioni più elevate e crescita del vostro business online.
Come ottenere un design responsivo
Dal punto di vista dell’implementazione per creare un sito web responsivo, è necessario tenere conto di tre elementi fondamentali:
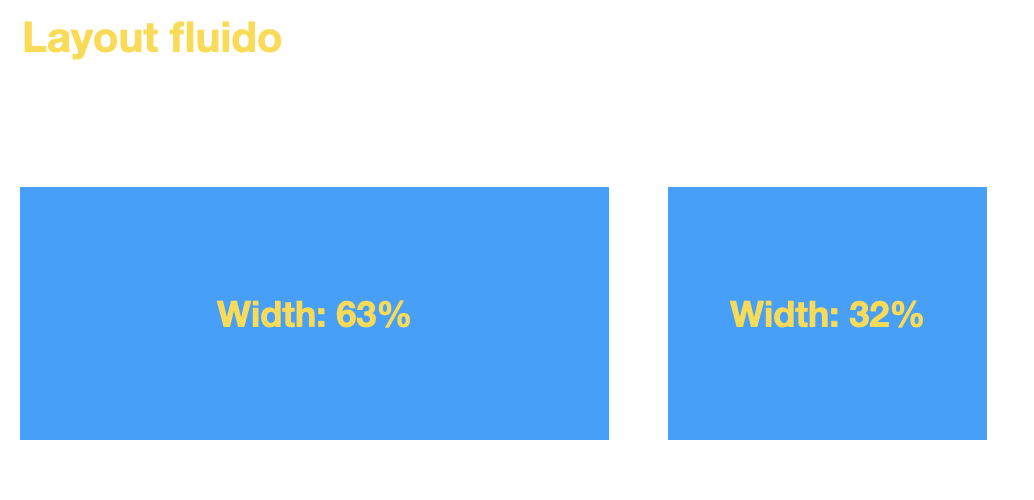
- layout a griglie flessibili; sul web una griglia è un modo per gestire lo spazio in un layout e organizzare le informazioni al suo interno.
A differenza delle griglie sul Web visualizzate con larghezze fisse, le griglie flessibili richiedono che gli elementi siano dimensionati tramite unità relative come percentuali, e non con unità assolute come pixel o punti.Questo approccio aumenterà o diminuirà dinamicamente le diverse dimensioni degli elementi del contenitore in base alle dimensioni dello schermo.
Si tratta quindi di una tipologia di layout design che consente la realizzazione di web site creativi, ordinati ed efficaci. - la riduzione delle immagini; segue lo stesso concetto di layout fluido. Le immagini dovranno essere anch’esse flessibili, cioè visualizzate con dimensioni diverse, in modo da potersi adattare ai layout ed evitando di sovrapporsi agli altri elementi.È vero farlo manualmente può richiedere molto tempo, ma con un CMS come WordPress quando si caricano i file multimediali ciò avviene automaticamente;
- la velocità di caricamento; una priorità assoluta quando si cerca di creare un design reattivo per il proprio sito web.Miglioramenti significativi possono realizzarsi attraverso l’ottimizzazione delle immagini, la riduzione del numero di richieste al server e la compressione dei file. (A questo proposito Magento effettua già una compressione ed un ridimensionamento automatico delle immagini).
I benefici di un sito responsivo
Utilizzare un template responsivo per il proprio sito genera una serie di benefici:
- risponde all’esigenza di ricerca dell’utente che utilizza sempre più il proprio smartphone o tablet per ottenere informazioni e che in questo troveranno prima e in maniera più immediata;
- maggiore accessibilità dei contenuti e navigazione utente agevole (gli utenti preferiranno voi alla concorrenza;
- valorizzazione del brand, garantendo la coerenza del marchio e del design su tutti i dispositivi;
- risparmiare tempo e costi per la gestione dei contenuti, visto che non esistono più siti diversi ma un unico sito che si adatta al mobile;
- Google vi premierà in termini di posizione nei motori di ricerca;
- incremento di traffico, con la possibilità di raggiungere un pubblico più ampio, vista la quota predominante di persone che accede al Web da mobile;
- economico da implementare grazie ai molteplici CMS e framework, WordPress (abbiamo parlato di tutte le novità introdotte con la nuova major release 6.0).
Differenza tra sito responsive e mobile friendly
Un sito web responsive si definisce tale quando il suo contenuto è dinamico, in modo che le immagini e i suoi contenuti si adattano e ridimensionano a seconda dello schermo dal quale viene visualizzato.
Diversamente un sito mobile-friendly è una versione alternativa ma semplificata, creata ad hoc yhjper i dispositivi mobili. Questo significa che non si adatta allo schermo come il responsive ma allo stesso tempo evita eventuali problemi di usabilità perché viene ridotto al minimo, incluse eventuali difficoltà nella navigazione.
Quale delle due soluzioni scegliere? In realtà la riconversione digitale e in parte forzata del 2021 hanno deciso per noi.
Oggi è praticamente impossibile aprire un blog senza un template responsive mentre in passato c’era questa differenza e si installavano plugin WordPress per creare versioni mobile-friendly dei siti web e blog.
Come verificare che il tuo sito sia responsive
Per verificare la responsività puoi ricorrere a questo semplice trucco da pc: aggancia con il mouse la finestra del browser nell’angolo in basso a destra e riducila di dimensioni.
Vedrai in questo modo gli elementi della pagina che si spostano, si ridimensionano per adattarsi alla nuova risoluzione e presentarti un sito sempre perfettamente leggibile e navigabile: bello vero?
Nell’esempio possiamo vedere il nostro blog sia nella versione web (a sinistra) che nella versione da mobile ottenuta semplicemente rimpicciolendo la finestra (destra).
Diversamente, possiamo affidarci al nostro amico Google che mette a disposizione uno strumento per testare l’ottimizzazione mobile di ogni sito: search.google.com/test/mobile-friendly.
Sarà sufficiente inserire l’URL della pagina per sapere se il nostro sito supera la prova.
Conclusione
Abbiamo capito che avere un sito responsive non è una scelta e coloro che ancora non si sono adattati a questo cambiamento devono affrettarsi. Le motivazioni sono svariate, ma non dimentichiamo mai quella più importante.
Lo devi fare per i tuoi utenti, in modo da fornire qualcosa di valido ed essenziale e che soprattutto sia facile da consultare.
Contattaci per costruire un’esperienza unica e su misura per i tuoi clienti.
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Phygital experience
- Il futuro dell’advertising è cookieless