Perché la velocità di un sito è importante?
Tutti sappiamo quanto sia frustrante attendere il caricamento di un contenuto che ci interessa spingendoci nella maggioranza dei casi a lasciare del tutto il sito o l’applicazione.
È proprio in questo caso che Google ed in generale i motori di ricerca ci incoraggiano a pensare al fattore velocità di caricamento di una pagina come elemento capace di influenzare l’esperienza web di un utente e il posizionamento di un sito web nella SERP di Google.
Migliorare l’usabilità di un sito web significa prestare attenzione, non solo, alla progettazione delle interfacce web affinché risultino intuitive ma anche alla velocità di fruizione che richiama l’efficacia, l’efficienza e la soddisfazione con cui gli utenti si relazionano ad esse.
È a questo proposito che Google ci viene in aiuto offrendoci una serie di strumenti come nel caso di Pagespeed Insights, un tool gratuito pensato per monitorare costantemente le prestazioni di un sito web grazie a registrazioni sul campo (cosa gli utenti stanno realmente sperimentando) e dati di laboratorio (raccolti in ambiente controllato da un dispositivo predefinito).
Basterà inserire qualsiasi l’URL per farlo analizzare e avere così accesso a dati relativi le prestazioni e la velocità delle singole pagine web in termini di download ricevendo per lo stesso utili consigli per migliorare la pagina web.
Innanzitutto, nella parte superiore del rapporto viene visualizzato un punteggio complessivo sullo stato di salute del singolo url che abbiamo bisogno di monitorare. Un punteggio di 90 o superiore è considerato buono, 50-90 necessita di miglioramenti e inferiore a 50 è scarso.
A seguire, i primi dati presi in esame sono i segnali web essenziali, i cosiddetti Core Web Vitals recuperati attraverso la navigazione degli utenti reali negli ultimi 28 giorni e che si applicano all’intero dominio, ma anche alla singola pagina.
È possibile conoscere in questo modo come gli utenti reali interagiscono sia su dispositivi mobili che desktop; ciascuna sezione restituisce infatti metrica dopo metrica il valore ottenuto, suggerendo utili consigli su come la pagina può essere migliorata.
Tre sono i principali elementi che Google ci spinge a considerare:
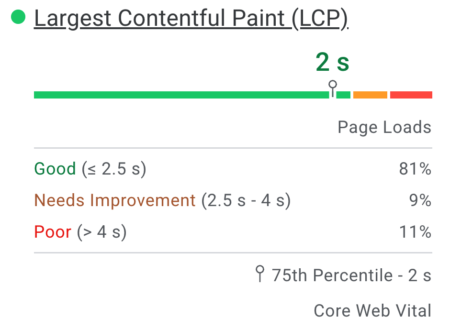
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento dell’elemento di contenuto visibile più grande all’interno di una pagina, non appena un utente ci atterra;
- First input Delay (FID): indicatore della interattività, cioè il ritardo registrato tra l’interazione con un elemento e la relativa risposta, come ad esempio il clic su un pulsante;
- Cumulative Layout Shift (CLS): misura la stabilità visiva, cioè l’eventuale spostamento improvviso di elementi non preventivati dopo il caricamento della pagina.
Ciascuna delle metriche è distribuita in tre categorie: buono, migliorabile e scadente, indicate graficamente da barre di colore verde, arancio o rosso.
A questo proposito, il sito web.dev, dedicato ai webmaster, offre una guida dettagliata per gli sviluppatori utile alla risoluzione di ogni problema.
Passiamo ora descrivendo due elementi che impattano sulla fase di caricamento di una pagina e dei suoi elementi.
Quali fattori influenzano la velocità?
Peso delle immagini
Le immagini devono incontrare il giusto equilibrio tra peso e qualità; bisognerà quindi intervenire lavorando sia sulla compressione che sulla qualità affinché il valore restituito in termini di KB risulti più basso possibile.
È interessante notare come sui dispositivi desktop con connessioni veloci questo aspetto si percepisca meno, una differenza che diventa, al contrario, notevole sui dispositivi mobile con connessioni deboli.
Pertanto, è consigliabile che sia le interfacce che le immagini dei prodotti, categorie e schede prodotto incluse, siano ottimizzate principalmente per la navigazione dai dispositivi mobili (se si pensa che oggi le ricerche da mobile rappresentano più del 50% di quelle totali).
A questo proposito Magento (una delle piattaforme più utilizzate per la realizzazione di siti di commercio elettronico) effettua già una compressione ed un ridimensionamento automatico delle immagini ma volendo è possibile fare ancora di più.
Ulteriore aiuto arriva dai browser più moderni come Google Chrome e Safari, i quali supportano un formato noto come WEBP che implementa un algoritmo di compressione decisamente migliore del formato JPG e che si sta imponendo come nuovo standard.
CDN (content delivery network)
I principali vantaggi di una CDN – rete per la consegna dei contenuti – consistono nel distribuire i contenuti come immagini, script e css affidandosi ad una rete distribuita geograficamente.
Dal momento che i browser impongono un limite ai download contemporanei sullo stesso dominio sarà utile implementare una doppia CDN (una per le immagini e una per tutto il resto) per ottenere un dimezzamento dei tempi di caricamento complessivi.
Come noi, i nostri utenti attribuiscono un certo valore alla velocità, ecco perché scegliamo di monitorare costantemente la velocità del sito.
…e i risultati?
In sintesi, siti più veloci favoriscono non solo utenti più felici aumentandone il tempo di permanenza ma secondo recenti dati influirebbe positivamente anche sulle conversioni portate a termine, di cui:
- una riduzione del tempo di caricamento della pagina di 1 secondo determina un incremento delle conversioni del +2,7%;
- una riduzione del tempo di caricamento della pagina di 2,2 secondi genera un incremento delle conversioni del +15,4%.
Last but not least…
È importante riconoscere che ogni piccolo risultato ottenuto in termini di performance è il risultato di un processo lungo e costante che implica la collaborazione e il costante confronto tra esperti di vario settore, per citarne alcuni:
- chi progetta le interfacce;
- chi implementa (web designer);
- chi gestisce e manutiene le strutture middleware;
- competenze che si uniscono con chi sviluppa back end;
- chi si occupa del popolamento dei contenuti (costruzione architettura, immagini, slider, banner, contenuti testuali, di ciascuna sezione del sito).
Vorresti migliorare le performance del tuo sito web ma non sai come fare?
Per saperne di più, Contattaci
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Phygital experience
- Come si misura la soddisfazione del cliente? Il valore dell’assistenza
- È arrivata l’estate: riparte il flusso turistico. Sei pronto a intercettarlo?
- L’edge computing in poche parole per valutare se può esserti di aiuto
- Perchè gli influencer hanno così tanta importanza nel marketing?