I Wireframe
Su questo blog si è parlato spesso dei wireframe. Per questo motivo ho deciso di dedicare un post intero a cosa sono e a quello che offrono.
I wireframe sono una fase importante nel processo di sviluppo di un sito web. Spesso si è tentati dal saltare quest’aspetto e procedere direttamente alla proposta grafica completa. In realtà saltare questo passaggio significa allungare i tempi di sviluppo.
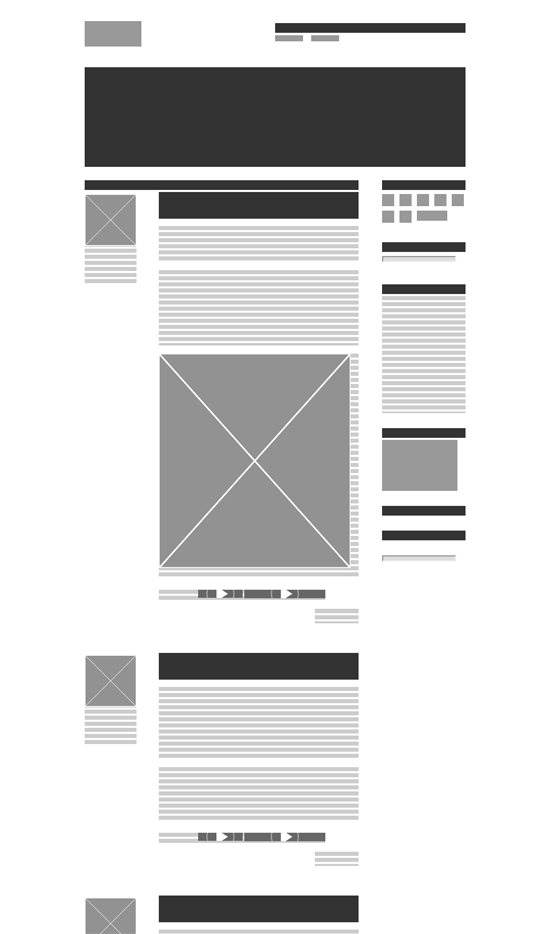
Cos’è un wireframe?
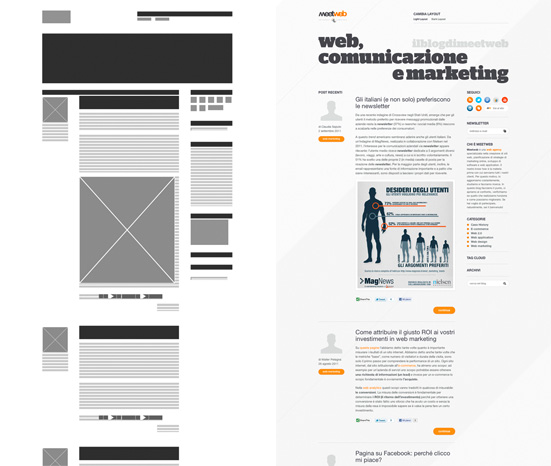
Un wireframe rappresenta la struttura base di un sito web. Gli elementi che costituiscono il design sono rappresentati da box in scala di grigio. Grazie alla semplicità del mezzo, si identificano subito problemi alla navigazione, problemi legati alla disposizione e all’importanza degli elementi.
Il cliente non viene influenzato da scelte di design più specifiche tipo colori, caratteri, ecc. e riesce a dare un buon feedback sul layout.
Per quanto riguarda le eventuali modifiche di un layout, i wireframe sono ancora più vantaggiosi. Prendere un elemento e dargli più o meno importanza a seconda dei casi è una pratica molto veloce. Dovro solo aumentare la grandezza dell’elemento o la sua disposizione, siccome l’elemento porta con se poche scelte grafiche la modifica sarà rapida. Se dovessi modificare una proposta grafica rifinita nei dettagli, il lavoro sarà sicuramente meno veloce.
Svantaggi legati ai wireframe.
I clienti molto spesso non sanno cosa sono i wireframe oppure non si trovano a dare un feedback in questa modalità. Una possibilità potrebbe essere presentare al clienti tutti i vantaggi di questo modo di lavorare, indicando tra tutti il risparmio di tempo. Ag ogni modo i wireframe possono essere utilizzati anche solo internamente, per lavorare in maniera più agevole all’interno dell’agenzia.
Ecco alcuni software, web e non, per la creazione dei wireframe:
Articoli correlati
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato
- Phygital experience
- Il futuro dell’advertising è cookieless
- Come si costruisce un sito web per la tua azienda



Pingback: Quotidiano di carta o quotidiano online?