Come si costruisce un sito web per la tua azienda
Se hai già commissionato in passato un sito per la tua azienda hai forse già sperimentato una certa distanza tra la tua richiesta di ottenere un determinato risultato (per il quale, del resto, paghi) e gli sviluppatori che dovrebbero realizzarlo, spesso concentrati sugli aspetti tecnici, sui semilavorati che devi approvare, sul fatto che certe cose verranno dopo.
A me succede dall’altro lato del tavolo, di presentare il lavoro dei miei sviluppatori spiegando ai clienti nella tua posizione che questa determinata cosa che voleva può già vederla e quest’altra verrà in un secondo momento.
Due punti di vista diversi (il cliente sul risultato, lo sviluppatore sul processo produttivo), entrambi legittimi, che qui vorrei provare a mettere in contatto cosicché, comunicando e riconoscendosi reciprocamente, collaborino in modo proficuo.
Di cosa è fatto un sito web?
Per riuscirci, è necessario rispondere rapidamente alla domanda del titolo: come si costruisce un sito web, di cosa è fatto? Provo una estrema sintesi:
- i contenuti che vuoi raccontare;
- l’architettura che li organizza;
- l’interfaccia che li rappresenta, intesa come layout (o wireframe);
- l’interfaccia che li rappresenta, stavolta intesa come grafica;
- di nuovo l’interfaccia, stavolta intesa come html e css;
- l’applicazione sottostante e il suo data base;
- il popolamento, cioè l’inserimento dei contenuti nell’applicazione: è qui che nasce la beta;
- gli ultimi dettagli che si fanno dopo il popolamento;
- la messa online;
- gli aggiornamenti dei contenuti dopo la messa online;
- il controllo dei risultati nel tempo.
Sviluppatori e clienti, 2 visioni a confronto
Ora che i “pezzi” di cui si compone un sito web sono chiari, sarà più facile anche capire i due punti di vista a confronto; per semplificare:
- il cliente è focalizzato sul punto 9, il momento in cui vedrà andare online il risultato che ha comprato, il sito nella sua interezza;
- gli sviluppatori sono concentrati sui punti da 1 a 9, cioè sull’intero processo che porta alla soddisfazione del desiderio del cliente;
- ed io insisto sulla necessità di guardare anche ai punti 10 e 11 perché le premesse per realizzarli vanno distribuite lungo tutto il processo 🙂
Come aiutare entrambi a capirsi per collaborare
Appare chiaro che entrambe le visioni sono legittime, utili e colgono una parte della verità: se collaborassero con maggiore consapevolezza sarebbe meglio per tutti. Come fare?
In estrema sintesi, gli sviluppatori devono comunicare meglio il processo, quindi non limitarsi a farlo all’inizio ma continuare anche mentre si svolge, concentrandosi non solo sulla produzione ma aggiungendo ai loro compiti anche la comunicazione della stessa.
Il cliente deve fare lo sforzo di conoscere le diverse tappe del processo, sia dal punto di vista della loro sequenza che, sopratutto, dal punto di vista dell’output atteso, così che la sua partecipazione sia più consapevole.
In pratica, nello scrivere questo post io sto contribuendo all’obiettivo di comunicare meglio il processo e tu, nel leggerlo, stai contribuendo all’obiettivo di conoscerne le diverse tappe.
Operativamente? Vorrei offriti una mappa concettuale e un elenco di suggerimenti facili da consultare (raggruppati per tappe). Proviamo.
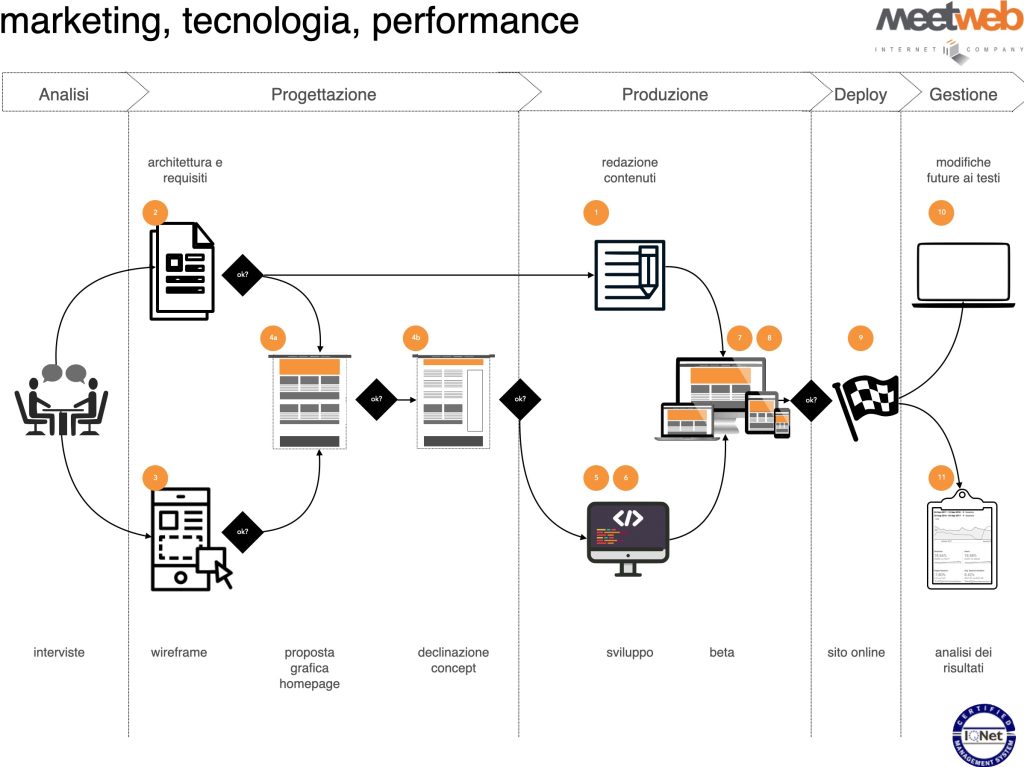
La mappa concettuale del processo
Come si vede, il processo è fatto di fasi che ovviamente non corrispondono pienamente alle parti del sito:
- si inizia con l’analisi (azienda, mercato, punti di forza, contenuti da raccontare);
- da qui, 2 elementi da progettare, l’architettura (punto 2 dell’elenco di sopra) e il layout o wireframe (3), entrambi da approvare da parte tua (cliente);
- le approvazioni confluiscono nella proposta grafica della home (4a) e della sua declinazione grafica (4b), entrambe da approvare;
- quando le approvazioni vanno a buon fine, gli sviluppatori proseguono con l’html (5) e l’implementazione dell’applicazione (6);
- dalla approvazione di architettura e requisiti (2) parte anche un secondo percorso di produzione relativo ai contenuti, che vanno scritti nel dettaglio (1);
- quando questi 2 percorsi produttivi si riuniscono, abbiamo il popolamento (7): in pratica, c’è qualcuno che prende quei contenuti (che fino a quel momento erano in un editor di testo) e li mette dentro l’applicazione sito (che fino a quel momento era un contenitore funzionante ma vuoto);
- questo è il momento in cui, per la prima volta, vediamo nascere il sito vero e proprio, cioè tutti i semilavorati ideati si mettono insieme e quello che fino ad ora si era immaginato finalmente si vede: è la beta del sito;
- su questa si fanno i test e gli ultimi ritocchi (8) e, previo controllo e approvazione, si va finalmente online (9); il cliente si rilassa, ci rilassiamo tutti, ma …
- dopo la messa online c’è un’attività di gestione (10) durante la quale fai modifiche al sito per raccontare cose nuove dell’azienda;
- inoltre, è bene controllare periodicamente i risultati di traffico per vedere se l’investimento funziona e mantiene le promesse (11).
Se questa è la mappa del processo, il nostro impegno di sviluppatori (lo dico ai miei che leggeranno questo post) deve continuare nel raccontarla non solo all’inizio e qui ma anche durante lo svolgimento dell’incarico, una sorta di “siamo qui” preliminare ad ogni appuntamento di confronto per aiutare a capire cosa, tutti insieme, stiamo facendo.
Suggerimenti per l’analisi
Veniamo ai suggerimenti fase per farse, indicando l’output: se ci chiariamo tutti su qual è l’output di ogni singola fase, infatti, riusciamo anche a dare suggerimenti più utili allo scopo.
Output atteso in analisi: le tue parole e la tua visione su azienda, mercato e tuoi punti di forza.
Lo so che vorresti dirci come vuoi il sito, ma prima devi farci capire chi è l’azienda che stiamo per raccontare attraverso il sito.
Quindi raccontaci tutto, chiariscici gli acronimi, non dare per scontato, pazienta se facciamo domande le cui risposte sembrano scontate, lo saranno certamente per te che vivi l’azienda da anni ma noi ci siamo conosciuti da poco.
Inoltre, il tuo racconto anche di cose note ci aiuta a capire il vissuto, il tono, l’emozione e potremo usare questi elementi per rappresentarti meglio.
Poi ovviamente ci dirai anche il sito che immagini e quelli che ti sono piaciuti, ma ci consentiremo tutti di tenere queste indicazioni come provvisorie, in attesa di capire se quelle suggestioni si adattano alla natura della tua azienda.
Una volta, per esempio, un manager mi ha mostrato siti bellissimi di prodotti food arricchiti di proteine desiderando qualcosa di analogo per il proprio sito; salvo poi scoprire, ad analisi finita, che in catalogo c’erano pochissimi prodotti di quel tipo e tutto il resto era food tradizionale. Convenimmo quindi per un’altra soluzione più aderente alla realtà aziendale.
Suggerimenti per valutare architettura, requisiti e wireframe
Siamo al primo output frutto del lavoro di analisi e progettazione, il primo semilavorato che ti proponiamo. Non è ancora il sito (punto 9) né vedrai colori e grafica, mi spiace, devi pazientare ancora.
Si tratta piuttosto di una relazione di dettaglio sull’analisi e la conseguente progettazione dell’architettura dei contenuti, delle priorità da raccontare, del layout che potrebbe farlo meglio.
L’output che desideriamo da te è una verifica di coerenza
Ci aspettiamo quindi che tu ci dica se abbiamo dimenticato di raccontare una certa cosa, se l’architettura guida correttamente verso gli argomenti (di cui poi scriveremo), se in home ti piacerebbe dare enfasi a certe cose e non ad altre, se il layout proposto risponde o meno alle priorità concordate.
Ti chiediamo uno sforzo di collaborazione e immaginazione, lo so: in pratica volevi un sito e la prima cosa che vedi è una relazione e un layout in bianco e nero. Ma è come desiderare una casa e passare, necessariamente, dalla pianta su carta: stiamo semplicemente facendo le cose per bene, un passo alla volta.
Suggerimenti per valutare la proposta grafica della home
Se approvi architettura, requisiti e wireframe, passiamo alla proposta grafica della homepage. Qui finalmente, vedi per la prima volta che faccia potrebbe avere il tuo sito.
L’output che attendiamo da te è sapere se ti piace.
Quello di cui abbiamo bisogno, quindi, è sapere se ti piace oppure no l’aspetto complessivo, se senti che ti rappresenta, se ti soddisfa al punto che promuoveresti il tuo stesso sito. E solo tu puoi dirci se ti piace oppure no.
E’ la fase più delicata di tutto il processo perché contenuti e design sono insieme per la prima volta: se da un lato, infatti, il contenuto è il punto di partenza e il design è al suo servizio, allo stesso tempo in questa fase abbiamo chiaro al 99% “cosa” vogliamo dire ma testi e foto sono ancora in lavorazione.
Quindi nella proposta grafica vedrai una parte di testi e foto definitivi (rispetto alle priorità) e una parte invece ancora provvisoria.
E allora i casi sono 2: la maggior parte delle volte, pur in presenza di testi e foto non ancora definitivi, potrai comunque dare il tuo ok, dirci se ti piace la proposta e consentire al processo di andare avanti.
In rari casi, invece, la scelta della foto giusta (più raramente di un testo) può dare significato a tutta la proposta e quindi obbligare ad uno stop fino a quando non si sarà sciolto il nodo.
Ovviamente hai tutto il nostro supporto in entrambi i casi, come già dicevamo in questo video sul design di qualche tempo fa.
Suggerimenti per valutare la declinazione grafica
Se la proposta grafica della homepage è approvata, passiamo alla sua declinazione, cioè al disegno delle interfacce di tutti gli altri template del sito:
- pagina interna standard,
- pagina contatti,
- pagina dei risultati di ricerca,
- catalogo/elenco,
- scheda prodotto,
- call to action,
- anagrafiche speciali (elenco e dettaglio).
Ti mostreremo quindi tante altre pagine, template diversi per le diverse esigenze di comunicazione del sito. E ovviamente troverai una grafica coerente con la homepage approvata, tanto finto testo e il nostro sforzo di immaginare i casi d’uso che affronteremo: come impagineremo il testo, le immagini, i link, le tabelle ecc.
L’output che ti chiediamo è immaginare se quegli schemi, quei template, potranno vestire tutti i casi che si presenteranno
con ragionevole probabilità e segnalare se emergono casi non coperti, così disegniamo anche quelli e andiamo avanti.
Hai notato? Non ti chiediamo più se ti piacciono o meno, questa era la richiesta sulla proposta grafica della homepage, che dava il carattere a tutto il sito. Qui siamo alla declinazione, fatta rispettando il carattere dato dalla homepage.
Ovviamente potrai dirci sempre se un dettaglio ti piace o meno, ma la sostanza qui diventa la governabilità del sito in prospettiva, se i template immaginati rispondono alle esigenze presenti e a quelle che verosimilmente emergeranno in un futuro prossimo. E’ quindi un giudizio di adeguatezza più che estetico.
Come valutare la beta, qui si cambia passo
Quando tutti i semilavorati approvati fin qui confluiscono nel sito in beta, puoi smettere di pazientare, di immaginare come sarà, di vedere solo semilavorati provvisori che saranno poi implementati.
La beta, infatti, è il sito funzionante come risulta dal primo assemblaggio di contenuti, interfacce e piattaforma e fa tutte le cose promesse. E, fisiologicamente, manca sempre qualche dettaglio rispetto quello che noi tutti ci aspettavamo: ecco, questo è il momento di passare in rassegna tutti i dettagli.
L’output che ti chiediamo è immaginare se quegli schemi, quei template, potranno vestire tutti i casi che si presenteranno.
Facile quindi definire l’output atteso di questa fase: l’elenco di tutte le piccole modifiche desiderate.
Uso volutamente l’aggettivo di “piccole” modifiche perché se il processo ha visto l’attenta partecipazione di tutti, dovrebbero emergere solo piccole modifiche: di testo, di immagini, finanche delle virgole, l’indicazione dei destinatari delle form e delle call-to-action, i link interni, tutto quello che va modificato, senza più distinguere tra grafica, contenuto, funzione.
Non ci aspettiamo, invece, che vengano fuori cose del tipo “in home non volevo uno slider di foto perché le foto non mi piacciono”, “non volevo un footer così ricco, io ridurrei tutto”, “il catalogo dei prodotti non serve” ecc., perché sarebbe ben strano accorgersi di cose così importanti solo alla fine.
In genere viene fuori una lista di 30-40-50 piccole modifiche che si risolve in un paio di giorni di lavoro, un secondo approfondito giro sul sito per il check della lista e poi si va online.
Perché tanta fatica
In definitiva, un processo così articolato ha 2 vantaggi grandi: da un lato, garantisce passo dopo passo di rispettare i tuoi desideri; dall’altro, tiene basso il budget perché riduce al minimo gli sprechi di lavoro. Ed è la ragione per cui lo abbiamo anche certificato.
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato
- Phygital experience