L’importanza del codice semantico e i passi avanti dell’HTML5
La semantica è una parte della linguistica che studia il significato delle parole del linguaggio umano. In modo analogo, si può parlare di semantica anche per il codice HTML, cioè il linguaggio con cui vengono “scritti” i siti web.
Il codice HTML è composto di tag, espressi tra i segni di maggiore e minore, che servono a dividere in parti una pagina web in modo da creare una struttura logica e gerarchica. In un documento web semanticamente corretto, un titolo sarà inserito nel tag <h1> (l’h sta per l’inglese heading, che significa appunto titolo), gerarchicamente più importante per esempio di un paragrafo di testo generico, che sarà inserito in un tag <p> (la p sta per l’inglese paragraph).

Il codice HTML
Ecco un esempio di codice semanticamente corretto:
<h1>Realizzazione di siti web</h1>
<p>Meetweb è una web agency specializzata in web design, web application, web marketing e seo strategies. Realizza siti internet e portali innovativi per aziende e istituzioni pubbliche</p>
Nulla vieta di inserire il titolo in un tag <p>, quello destinato al paragrafo:
<p>Realizzazione di siti web</p>
<p>Meetweb è una web agency specializzata in web design, web application, web marketing e seo strategies. Realizza siti internet e portali innovativi per aziende e istituzioni pubbliche</p>
In questo secondo caso, basterebbe stilizzare opportunamente il primo paragrafo in modo da distinguerlo dal secondo, magari dandogli una dimensione maggiore e trasformandolo in grassetto. L’utente, che non vede il codice HTML ma la sua “traduzione” in immagini e testi, non si accorgerebbe della differenza. Perché allora è importante scrivere il codice in modo corretto?
Gestione, accessibilità, motori di ricerca
I motivi principali sono tre:
- Gestione – C’era un tempo in cui nel codice HTML, oltre a stabilire la struttura del documento web, venivano date informazioni anche sull’aspetto con cui il documento veniva presentato: colori, dimensioni dei caratteri, ecc. L’incorrettezza semantica in questo caso è ovvia: un titolo è sempre un titolo, sia esso nero o giallo. La possibilità di dividere struttura e presentazione è stata definitivamente realizzata con la nascita dei CSS, un altro tipo di codice che si occupa esclusivamente di stilizzare gli aspetti grafici della pagina web finale. Da allora è possibile scrivere codice che definisca esclusivamente la struttura del documento: se per esempio si volesse cambiare solo il colore di un link, non ci sarebbe bisogno di modificare il codice HTML ma solo il codice CSS. Questa separazione rende più agevole la gestione del progetto in caso di modifiche, riducendo il tempo di lavoro necessario a realizzarle.
- Accessibilità – Esistono utenti che, a causa di handicap fisici legati principalmente alla vista, navigano su Internet utilizzando dei dispositivi chiamati screen readers: questi dispositivi “leggono” la pagina web all’utente per mezzo di sintesi vocale, e la leggono in base al codice, non alla sua presentazione visiva. Gli screen readers sono in grado di rilevare la differenza tra un <h1> e un <p> e di sottolineare questa differenza all’utente.
- Motori di ricerca – Al pari degli screen readers, i motori di ricerca scansionano le pagine web in base al codice, non a ciò che viene visualizzato sullo schermo dall’utente. Se per l’utente un paragrafo graficamente reso come un titolo viene percepito, per l’appunto, come un titolo, per il motore di ricerca resta comunque un paragrafo. Tornando ai due esempi iniziali, il motore di ricerca stabilirà un miglior posizionamento (per ricerche ovviamente relative alla realizzazione di siti web) la prima pagina, in quanto a livello di codice il titolo ha più importanza rispetto al paragrafo: per il motore di ricerca, la prima pagina è più rilevante.
L’HTML 5: verso un codice più semantico.
L’HTML5 è la più recente fase evolutiva in corso del linguaggio HTML, ed una delle novità più importanti che presenta è proprio la possibilità di utilizzarlo per scrivere codice semanticamente più corretto. Nell’HTML4 sono già presenti molti tag di buon valore semantico per i singoli elementi: oltre all'<h1> e al <p> che abbiamo già visto, esistono per esempio il tag <img> per le immagini, il tag <a> per i link (dall’inglese anchor), ecc. Mancano invece dei tag semanticamente più specifici per gruppi di elementi: attualmente, un testo che comprenda dei titoli, dei paragrafi, un’immagine ecc. viene comunemente raggruppato in un tag <div> (dall’inglese division).

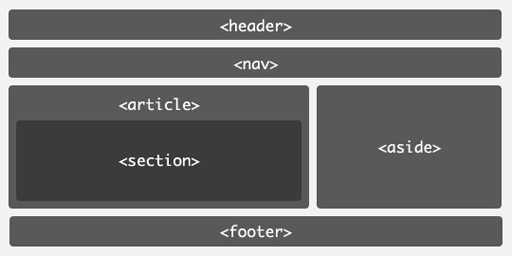
L'HTML5 introduce nuovi tag dallo specifico valore semantico
L’HTML5 sopperisce a questa mancanza introducendo dei nuovi tag di maggior valore semantico: <nav> sarà utilizzato per raggruppare i link di navigazione del sito, <hgroup> per titoli e relativi sottotitoli, <aside> per link o informazioni correlate al contenuto principale, ecc. Come si può dedurre, si tratta di tag più specifici rispetto al generico <div> attualmente utilizzato. L’HTML5 sarà quindi uno strumento in più nelle mani dei web designer per scrivere codice semanticamente più corretto, in altre parole che abbia più senso, con l’ottima conseguenza di amplificare i vantaggi sopra descritti.
Meetweb è al passo coi tempi: la nuova versione del sito, prossimamente online, sarà infatti scritta in codice HTML5.
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato

si, ma con quali browser è compatibile? non è prematuro creare un sito web in html… tutto sommato il linguaggio non è ancora ben definito… o no?
E’ vero, i lavori sull’HTML5 sono ancora in corso, e la data stimata per il completamento di questa nuova specifica è il 2022 (!). Ed è vero che esiste un problema di compatibilità con i vari browser dal momento che, a seconda dei casi, vengono supportati elementi diversi dell’HTML5 (il migliore in questo senso è Safari, il peggiore Internet Explorer). Ma è vero anche che possono essere adottate delle soluzioni per poter aggirare la mancanza di supporto dei browser: si tratta di soluzioni (lato server o lato client) che permettono di riconoscere il browser utilizzato dall’utente per visualizzare il sito e di operare sul codice HTML in modo che sia compatibile con il browser in questione.
Che valga la pena utilizzare queste tecniche dipende probabilmente dalle circostanze e dai punti di vista. Iniziare a scrivere codice HTML5 è comunque un buon modo per rimanere aggiornati e non trovarsi impreparati nel momento in cui la capacità dei browser di supportarlo sarà più grande di quanto non lo sia adesso.
Bello spunto! E’ bello sapere che c’è ancora chi si preoccupa di cogliere le differenze tra quel che viene mostrato all’utente che naviga un sito e la correttezza del codice HTML. Spesso si pone solo l’accento sul risultato finale senza preoccuparsi di come lo si raggiunge (in alcuni casi calpestando gli standard HTML).
Sono d’accordo con te. In più come ho scritto nel post scrivere codice corretto è un vantaggio non solo per gli utenti ma anche per chi realizza il sito, insomma conviene a tutti.
Pingback: L’HTML5 e i video | meetweb blog