L’uso dei font sul web: tecniche attuali e prospettive future

Uno dei principali limiti che un web designer si trova ad affrontare rispetto ad un graphic designer è relativo all’uso della tipografia. Perchè i font (cioè i caratteri tipografici) scelti per un sito possano essere visualizzati dall’utente, è necessario che siano installati sul computer dell’utente stesso, ma la libreria dei font dell’utente comune non è ricca, per ovvie ragioni, come quella di un designer. Ecco perchè i font utilizzati più frequentemente sul web sono quelli più comuni (detti web-safe), che l’utente trova già preinstallati quando acquista il computer.
I caratteri tipografici rappresentano uno strumento in più per veicolare adeguatamente il messaggio che il sito web intende comunicare e contribuiscono al pari di altri elementi, per esempio dei colori, a costruire l’identità del cliente. Ecco perchè è importante essere liberi nella scelta dei caratteri da utilizzare.
La situazione attuale
A tutt’oggi, il metodo più utilizzato per incorporare font alternativi a quelli web-safe è l’uso del testo come immagine: il testo viene cioè creato in un programma di grafica e poi pubblicato sul sito come un’immagine invece che come testo effettivo. Non si può però esagerare nell’uso delle immagini al posto del testo, in quanto la presenza di troppe immagini appesantisce i tempi di caricamento del sito, ricadendo negativamente sull’esperienza dell’utente. Inoltre, questa tecnica è controproducente anche in termini di posizionamento sui motori di ricerca, i quali non sono in grado di leggere il testo di un’immagine. Al massimo ci si può limitare perciò alla sostituzione di qualche titolo o delle voci di menu.
Le tecniche di sostituzione dei font
Negli ultimi anni, sono emerse diverse possibilità che consentono di incorporare font alternativi senza la necessità di ricorrere alle immagini: sIFR, Cufòn, Flir, Typeface, ecc. Con queste tecniche tutti gli utenti possono visualizzare il testo nel font originale scelto dal designer senza che sia necessariamente installato sul loro computer. Inoltre, il testo rimane effettivamente testo e può essere trattato come tale, in primis può essere selezionato (a differenza del testo sostituito da un’immagine).
Queste tecniche di sostituzione rappresentano certamente un passo avanti verso una maggiore libertà nelle scelte tipografiche destinate al web, ma non possono essere la soluzione finale. Per poterle utilizzare, infatti, esse richiedono l’uso delle tecnologie Javascript o Flash (o entrambe), le quali presentano dei problemi di accessibilità: sul computer dell’utente potrebbero essere disabilitate – per svariati motivi – e a quel punto il testo viene visualizzato con i soliti font tradizionali.
La regola @font-face dei CSS3
Una soluzione definitiva, almeno sul piano teorico, già esiste. Si tratta della regola @font-face della nuova specifica dei CSS, ossia di quella tecnologia attraverso la quale il web designer determina la veste grafica delle pagine web. Questa regola permette di incorporare qualsiasi font ospitato su un proprio server, senza ricorrere nè all’uso di immagini nè di ulteriori tecnologie. E’ certamente il modo più semplice e più efficace, sia in termini di utilizzo che di prestazioni.
La specifica CSS3 però si sta facendo spazio sul web solo da pochi mesi, in quanto non tutti i browser supportano ancora adeguatamente questa tecnologia. Nello specifico, la regola @font-face è supportata da tutte le versioni più recenti dei browser, ma in modo diverso. Esistono perciò dei problemi di compatibilità che non permettono ancora l’uso “spensierato” di questa tecnica. Non solo. Oltre a questi limiti puramente tecnici, ne esistono altri di tipo legale. L’uso di @font-face rende vulnerabile il font utilizzato, che può essere facilmente (e illegalmente) scaricato da chi sapesse come fare. Si tratta dunque di un problema di violazione del copyright del font a causa del quale le foundries (le società che vendono i font) sono sempre state restie a vendere licenze che permettano l’uso dei loro font in abbinamento a questa tecnica.
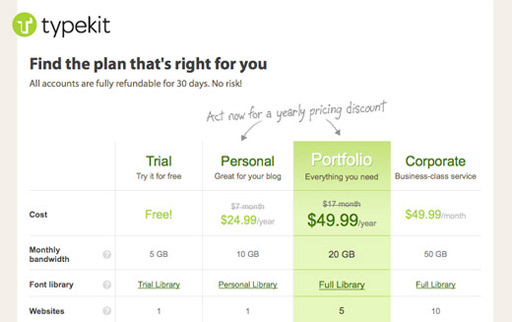
Typekit
Negli ultimi tempi sono sorti diversi servizi che in qualche modo migliorano la tutela del copyright dei font, che fanno da ponte tra il web designer e le foundries. Queste società stilano degli accordi con le foundries per mettere a disposizione dei designer, dietro pagamento di un abbonamento, un numero di font che si trovano su dei loro server. In questo modo è possibile utilizzare la regola @font-face aumentando però il livello di protezione dei font. Ultimamente si fa un gran parlare di Typekit, un servizio di questo genere in fase beta che verrà definitivamente lanciato prossimamente. Il rumore nato intorno a Typekit è dovuto soprattutto al fatto che in questo progetto sono coinvolti nomi importanti del mondo del web, dai quali ci si può aspettare un servizio di buona qualità.

Typekit, un servizio di intermediazione tra foundries e web designer
Anche questo tipo di servizio ha tuttavia delle riserve. Quella principale è che bisogna affidarsi alla stabilità e alle prestazioni dei server messi a disposizione da queste società.
Lo standard .webfont
L’ultimissima novità in fatto di tipografia sul web è la proposta del formato .webfont, un formato standard che oltre alle informazioni proprie dei caratteri tipografici conterrebbe un documento XML nel quale inserire informazioni relative al font stesso e alle sue possibilità d’uso. Questa proposta è recentissima (circa un mese e mezzo fa) e dunque non è ancora chiaro come funzionerà, ma l’idea è stata già ben accolta da molte importanti foundries, perciò è probabilmente destinata ad evolversi.
Il futuro dei font sul web
Nonostante ogni soluzione abbia dei limiti, è importante rilevare che i segnali che spingono verso una maggiore libertà nell’uso della tipografia sul web si fanno sempre più forti e numerosi. Non è difficile perciò immaginare che negli anni a venire possa emergere finalmente una soluzione definitiva e superare questa differenza tra il web design e il graphic design. A tutto vantaggio dei clienti: come detto, i caratteri tipografici sono un elemento costitutivo dell’identità e dell’immagine di una società, e meritano perciò la stessa cura e attenzione di ogni altro dettaglio.
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato

che ne dite della Google Font Directory?
Ciao Cristina,
la soluzione di Google per la tipografia sul web stupisce per la sua semplicità: basta aggiungere una riga di codice nell’head della pagina (un link ad un foglio di stile, niente Javascript), e il gioco è fatto. Per il resto si può stilizzare il testo nel proprio file .css come si farebbe per qualsiasi testo normale.
Dei metodi che ho elencato nel post è il più semplice, ad eccezione dell’uso di @font-face, che però funziona solo nei browser più moderni; il servizio di Google è compatibile anche con i vecchi browser (Internet Explorer 6 compresi).
Al momento forse la gamma di font disponibili è un po’ ristretta, ma il servizio è ancora in beta, perciò possiamo sperare che il numero di font aumenti.