Organizzare l’informazione, il grid layout
L’organizzazione dell’informazione rappresenta uno dei maggiori campi di interesse della nostra epoca. Abbiamo una quantità impressionante di informazioni che spesso non riesce nel suo scopo: catturare l’attenzione del nostro lettore.
Come possiamo presentare queste informazioni? Il grid layout è la risposta.
Per fare un’analisi del layout a griglia (grid layout), bisogna fare un passo indietro sia a livello storico sia come mezzi di comunicazione, arrivando al 1920 ed alla tipografia della carta stampata.
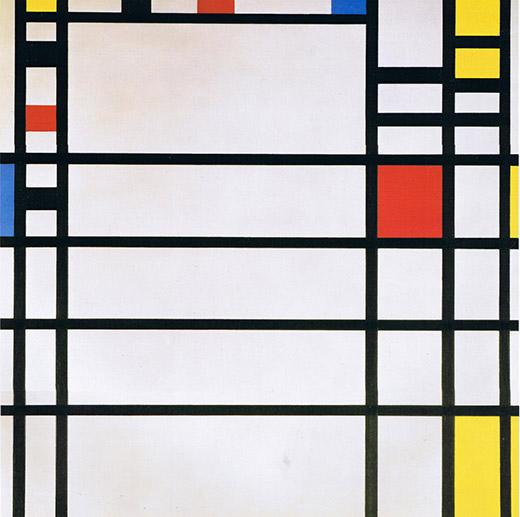
La tipografia moderna si basa sulle teorie ed i principi del design di quel periodo. La necessità dell’epoca era razionalizzare l’informazione, abbandonare tutti i fronzoli del passato per lasciare spazio al contenuto del testo. Le origini della griglia possono essere ricercate negli artisti a cavallo tra gli anni 20 e gli anni 40. Alcuni esempi sono Mondrian e Le Corbusier.
Il grid layout (layout a griglia) si muove verso una particolare esigenza, quella del massimo ordine e della massima economia, viene analizzato e sviluppato in maniera più completa in Svizzera dopo la 2ª guerra mondiale ma ben presto si diffonde in parecchie parti del mondo.
Nella seconda metà degli anni 40 si iniziano a vedere i primi layout che utilizzano questa tecnica nell’ambito della stampa, ma non passa molto tempo prima di vederlo in altri ambiti come quella della fotografia, del teatro, del cinema ed infine del web, dove ha raggiunto un posto predominante diventando specifica (ancora in versione bozza) del W3C (Settembre 2007) per i CSS di terzo livello (CSS Grid Positioning Module Level 3).
C’è un grande punto di unione tra le esigenze di allora e quelle di adesso, cercare la bellezza nelle qualità innate del mezzo (stampa da un lato, computer/browser dall’altro) e raggiungere un processo di standardizzazione (Grids Are Good 1.3).
Come si presenta?
Il layout si presenta come un insieme di colonne e righe, con uno spazio tra queste denominato “gutter“. Il designer inserisce gli elementi del concept grafico all’interno di queste colonne, mantenendo la simmetria di base dove ogni elemento è uguale o multiplo rispetto ad un altro elemento, questo ordine matematico è il segreto della griglia.
Ovviamente la larghezza delle colonne così come il gutter del layout originale si adattano per essere accomodanti per i nostri contenuti.
Griglia vuota
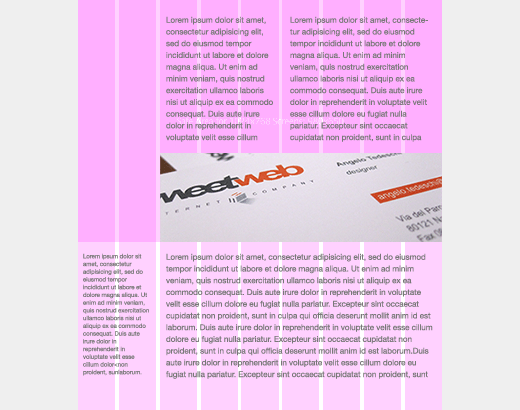
Griglia con contenuti
Una differenza fondamentale tra il layout per la stampa e quello per la versione web è che quest’ultimo presenta di solito solo le colonne e non le righe, i contenuti che vengono generati dinamicamente dai siti spesso non permettono di conoscere la lunghezza di un testo o la grandezza di un’immagine durante la fase di design. Di grande importanza è generare un concept che pur basandosi sulla griglia permetta una notevole adattabilità.
Alcuni esempi di griglie per il web
- 960 Grid System (utilizzata per questo sito come da screenshot)
- Generatore di griglie di Yahoo
- Blueprint – un framework che si basa sul layout a griglia
- Five Simple Steps to designing grid systems
- Subtraction
- Grid calculator
Utilizzo e Vantaggi – perché chiedere un layout a griglia
Il grid layout riguarda l’organizzazione degli spazi ma anche e soprattutto come i testi vengono inseriti in questi spazi.
Organizzando la superficie e gli spazi, il designer ma anche il tipografo e lo scrittore sono invogliati ad inserire i loro contenuti secondo criteri razionali.
La riduzione degli elementi decorativi in favore dell’ordine dona credibilità all’informazione e induce alla fiducia del lettore/osservatore.
Il fine ultimo è quello di associare al layout la qualità estetica e funzionale di un processo matematico, assoggettarsi alle leggi della validità universale e chiarire l’intima essenza delle cose. Il processo creativo viene in questo modo razionalizzato.
Il layout a griglia può essere utilizzato tranquillamente per corporate indentity di aziende, per brochure, per biglietti da visita, per grafiche e ovviamente per siti web.
In molti credono che questo genere di layout costituisca una costrizione per le nostre idee più creative, in realtà a livello storico questa affermazione è stata provata falsa dall’enorme produzione creativa derivata dal layout.
I titoli, i sottotitoli, i testi, le fotografie, le illustrazioni non solo saranno lette più velocemente ma il loro significato rimarrà impresso nella mente per più tempo.
Un osservatore, un lettore posto di fronte ad un layout realizzato secondo questi criteri, percepisce una sorta di familiarità, di comodità, la mente non ha bisogno di decodificare la struttura dell’opera, il designer lo ha già fatto al posto nostro. Il messaggio puo’ arrivare senza alcuna deviazione.
Approfondimenti
Per approfondimenti consiglio i seguenti testi:
- Grid Systems in Graphic Design di Josef Muller-Brockmann
- Thinking with type di Ellen Lupton
- Making and breaking the grid di Timothy Samara
- The Elements of Typographic Style di Robert Bringhurst
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato




Pingback: Scrivere per il web: tecniche di web copywriting | meetweb blog