Il web si evolve, in un’unica parola: adattabilità
Le pagine web non sono mai state come le pagine di una brochure. Come web designer dobbiamo creare strutture che ci permettono di contenere testi e immagini di volta in volta diversi. Più complesso è il layout, maggiore dovrà essere l’adattabilità alla varie situazioni.
Gran parte dei designer tende a progettare il web design delle pagine web come per la stampa, con contenuti fissi. Come sei il testo e le immagini fossero già decisi a priori. Questo approccio può funzionare per un sito vetrina, dove i contenuti sono sempre gli stessi; ma per un portale, per un sito leggermente più complesso dobbiamo affrontare il problema in modo diverso.
Dobbiamo pensare a come vengono fruite le informazioni, su quanti dispositivi, da quante persone e da che tipo. Solo parte delle informazioni possiamo conoscerle in anticipo, parte del lavoro dovrà essere fatto in un secondo momento in base al reale utilizzo.
Per progettare strutture astratte utilizziamo tutti i giorni tecnologie come il CSS (Cascading Style Sheets o Fogli di Stile), che si occupa di renderizzare la parte grafica di un sito.
Nell’ultima sua versione il CSS3 ci aiuta a progettare siti sempre più complessi ed adattabili. Sfortunatamente non tutte le proprietà dei CSS3 sono supportati da tutti i browser. Meetweb rilascia siti che sfruttano queste tecnologie per i browser che le supportano, lasciando comunque le informazioni visibili ai browser che non le supportano (Progressive Enhancement).
Oltre alle media queries, argomento già trattato in precedenza (Il web design reattivo), ecco una carrellata di funzionalità relative all’adattabilità di un sito. Queste proprietà vanno dal particolare al generale. Dal controllo della singola parola, del testo fino al controllo del layout. Vengono prese in considerazione quelle più comuni senza scendere nel particolare.
- Text-overflow
- Per controllare il testo in eccesso.

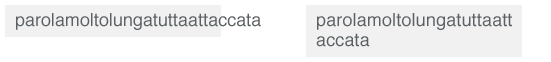
- Word-wrap
- Per gestire parole troppo lunghe.

- Text-wrap
- Per decidere quando a andare a capo, impostando delle regole a priori.
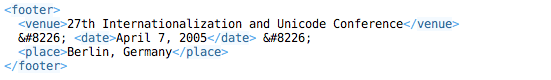
Il seguente codice
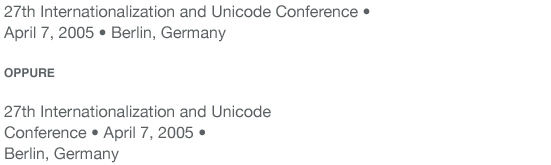
può essere visualizzato in questo modo
e mai in questo (andando a capo all’interno della data)
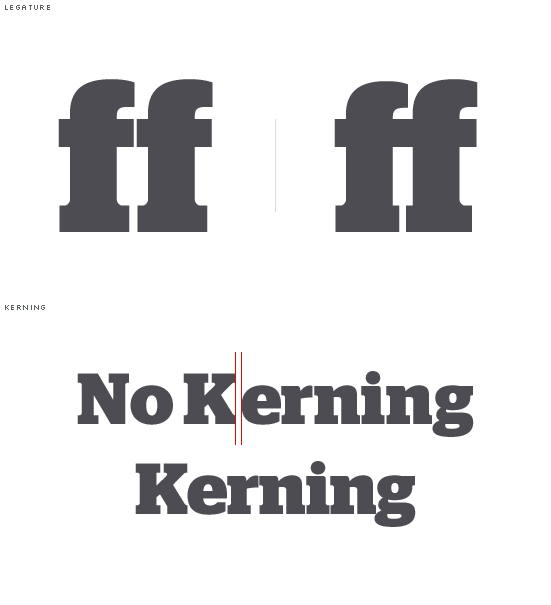
- Text-rendering
- Per abilitare le legature e il kerning (crenatura).
Anche se è una proprietà SVG e non CSS.

- Transforms
- Per ruotare, aumentare, diminuire, ecc.
- Multi Column Layout Module
- Possiamo controllare un unico flusso di testo e disporlo in colonne.

- Hyphenation
- Controlla la sillabazione dei testi lunghi, permettendoci di migliorare la formattazione del testo sia nel caso di testo allineato in una direzione sia nel testo giustificato (poco utilizzato sul web a causa dei problemi dei canaletti).
- CSS3 regions: Rich page layout with HTML and CSS3
- Ultima proposta della adobe, molto interessante permette di far fluire il testo in colonne, tra elementi grafici, all’interno di forme predefinite.

Articoli correlati
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato
- Phygital experience
