Animazione e interazione web
Il web è sempre stato terreno di sperimentazione, anche per quanto riguarda le animazioni. Fino a poco tempo si era soliti vedere siti ricchi di animazioni, spesso corredati da lunghe introduzioni che si frapponevano tra noi e i contenuti. Con il passare del tempo questo tipo di approccio è diventato sempre meno utilizzato, rendendo di fatto il contenuto la cosa più importante. Si è sentito tanto parlare di GIF animate, applet Java e di Flash; tecnologie grazie alle quali il web si “muoveva”.
Con l’avvento degli smartphone, in particolare dell’iPhone, Flash ha avuto sempre meno importanza non essendo pienamente supportato da questi apparecchi. Allo stesso tempo il buon vecchio HTML si evolveva dapprima con le librerie Javascript, poi con delle tecnologie progettate specificamente per rendere il web una piattaforma molto più interattiva. Adesso le animazioni vengono utilizzate per aiutare l’esperienza utente e non per coprirla. Il loro uso è sempre molto leggero e sempre di supporto ai contenuti.
La scelta della tecnologia dipende dalle nostre esigenze:
- Librerie Javascript (jQuery, Dojo, Prototype, ecc.) – Basso livello (implementazione media)
- CSS3 (supportati in IE9, Chrome, Safari, Firefox, ecc.) – Basso livello (implementazione veloce)
- HTML5 Svg e Canvas – Alto livello (implementazione più complessa)
Javascript
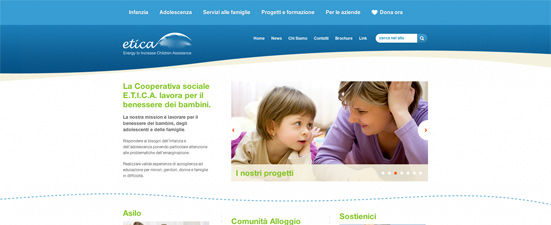
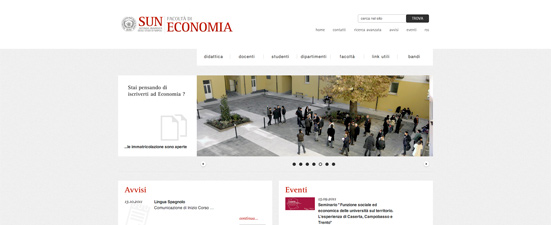
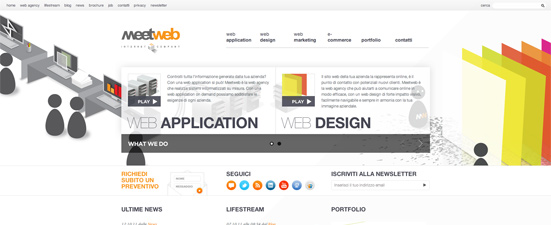
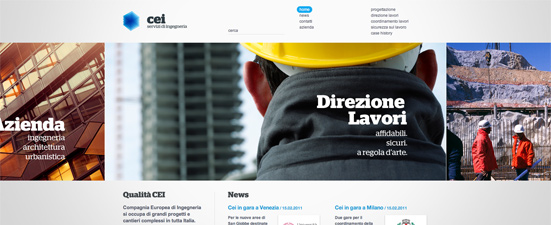
Con una libreria Javascript come jQuery abbiamo una discreta compatibilità anche con i browser meno recenti, possiamo interagire con gli elementi che compongono la pagina, trasformarli e allo stesso tempo animarli. Di seguito alcuni siti che abbiamo realizzato dove la parte relativa alla comunicazione è animata via jQuery:



Vuoi un nuovo sito? Richiedici un preventivo gratuito
CSS3
Con i CSS di terzo livello possiamo animare elementi già presenti sulla pagina con il minimo sforzo. Dobbiamo semplicemente aggiungere ai selettori interessati le giuste proprietà e il loro valore. Non tutti i browser supportano le animazioni via CSS, in particolare Internet Explorer 9 ha un supporto minimo a questa tecnologia. Gli screenshot che seguono evidenziano le sezioni di questo blog animate via CSS3


Svg e Canvas
Svg e Canvas sono due tecnologie piuttosto recenti e complementari. Una si occupa delle immagini vettoriali (Svg), l’altra delle immagini bitmap (Canvas). Con questi due strumenti posso creare un’esperienza utente che si avvicina molto a delle vere e proprie applicazioni. Lo sviluppo è più impegnativo per la mancanza di software specificamente progettato. I browser più recenti supportano queste due tecnologie.
Ecco alcuni esempi sul web:
- http://hakim.se/experiments/html5/trail/03/
- http://9elements.com/io/projects/html5/canvas/
- http://mugtug.com/sketchpad/
- http://www.effectgames.com/demos/canvascycle/
- http://www.kesiev.com/akihabara/
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato