Meetweb incontra iPhone, analisi sul porting
Da un paio di giorni il sito web di Meetweb così come il blog sono stati aggiornati per renderli perfettamente compatibili con i dispositivi della Apple iPhone e iPod touch.
Mentre i vantaggi di una versione appositamente scritta sono stati evidenziati nel post precedente, in questo post analizzerò una piccola parte della progettazione e alcune funzionalità specifiche.
Nella progettazione di un layout specifico per iPhone bisogna tener presente diverse cose, che scaturiscono dalla tipologia del dispositivo.
L’iPhone non è un computer ne tanto meno un portatile, la navigazione per questo motivo è molto diversa da quella comune.
In generale si tende verso una riduzione degli elementi, concentrandosi sulla grandezza dello schermo (320 x 480px) che, senza scrolling della pagina, deve mostrare l’essenza. Gli elementi che non sono necessari vengono tagliati fuori, rendendo l’interfaccia pulita e semplice da usare.
Un’altra differenza fondamentale è il puntatore: sul computer è una freccia molto precisa, sull’iPhone è il nostro dito. Quest’ultimo ha bisogno di una superficie sicuramente maggiore, gli elementi dovrenno essere senza ombra di dubbio più grandi e più facilmente cliccabili.
Semplice, pulito e sequenziale
Uno dei principi fondamentali nella progettazione è la sequenzialità opposta alla simultaneità tipica della navigazione su desktop/portatile.
Gli elementi fondamentali ci sono ma sono ridotti o raccolti in altri elementi, in questo modo guadagnamo spazio ma non eliminiamo funzionalità.
Un esempio di questo principio applicato è il menu principale del sito Meetweb, attualmente sul sito nella versione per desktop/portatile ci sono 5 voci, sempre aperte.

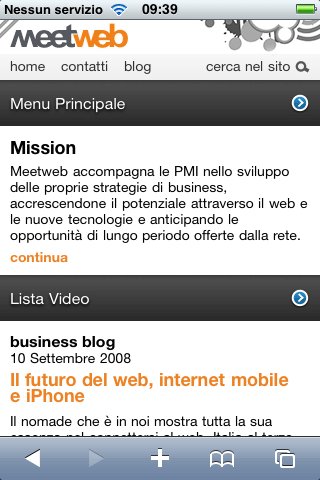
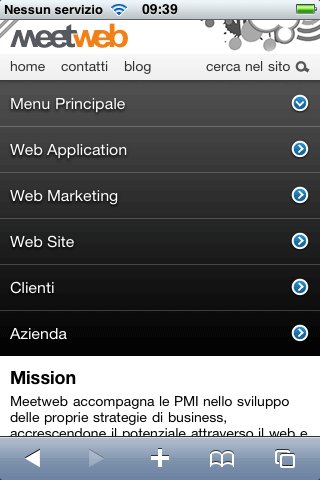
Queste voci, nella versione del sito per iPhone, sono raggruppate in una voce più in alto chiamata “Menu principale”, e sono nascoste sotto di essa.
Cliccata la voce “menu principale” il menu si apre mostrando le voci nascoste. La sequenzialità in questo caso ci aiuta a mostrare il testo “mission”, elemento fondamentale dell’homepage, senza dover eliminare le voci del menu.

Questo principio viene applicato a diversi elementi all’interno delle pagine sia del sito che del blog, per ridurre l’ingombro senza dover eliminare gli elementi.
Familiarità
Gli oggetti che conosciamo sappiamo come utilizzarli, è un principio semplice ma che è necessario rispettare.
Utilizare elementi dell’interfaccia che sono nativi dell’iPhone, come le piccole frecce blu, gli elementi delle form, ecc. rende la navigazione un atto naturale come utilizzare il telefono stesso: se sappiamo usare il telefono sappiamo usare anche il sito.
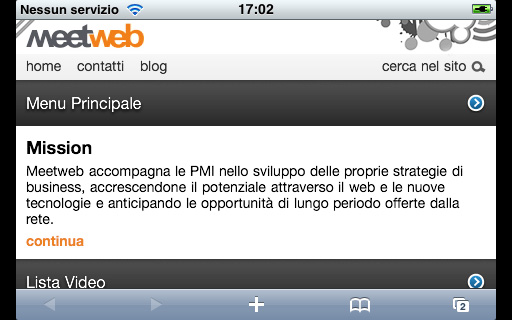
Cambiare orientamento

L’interfaccia ruota e deve farlo anche il sito. Per rispettare il comportamento naturale dell’iPhone basta progettare l’interfaccia ad hoc: deve essere estendibile, in modo da occupare l’interno schermo in entrambi i versi, facilitando la lettura di testi più lunghi.
![]()
Icone Custom
Altra funzionalità interessante è quella di abbinare un’icona personalizzata al proprio, in questo modo il telefonino non utilizzerà una porzione del sito come icona, ma un’icona appositamente realizzata che si integra perfettamente con il resto dell’interfaccia.
Queste sono alcune delle analisi e delle funzionalità previste, per un quadro più completo consiglio di navigare entrambi i siti utilizzando l’iPhone.
Per un approfondimento tecnico consiglio di utilizzare l’iPhone Dev Center.
Articoli correlati
- Il valore dell’assistenza per la gestione del tuo sito web
- Quanto è visibile AngeliperViaggiatori nei motori di ricerca?
- Online la social community Angeli per Viaggiatori (come è nata – terza parte)
- Come nasce una social community (seconda parte)
- Come nasce una social community
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- eCommerce con Magento 2
