Layout: la Forma del Sito Web
Le Proporzioni e il ritmo sono elementi molto sottovalutati nel processo di creazione di un sito web. Sono idee naturali con le quali veniamo a contatto sin dalla nascita, osservando quello che ci circonda. Nella natura, nel nostro corpo tutto è in un rapporto di proporzione.
La proporzione è un rapporto di misura di due o più elementi tra i quali esiste una determinata relazione e tra questi elementi e il tutto. Nel caso del web design per elementi si intendono tutti i blocchi di contenuto e per tutto si intende i limiti del layout o della finestra del nostro browser.
Queste idee difficilmente vengono studiate in rapporto al web design, i grandi designer le applicano in modo del tutto naturale senza pensarci. Ma analizzando questi rapporti ne possiamo trarre un grande beneficio. Pensiamo solo a quanto abbia influenzato la fotografia la regola dei terzi o la stampa la sezione aurea.
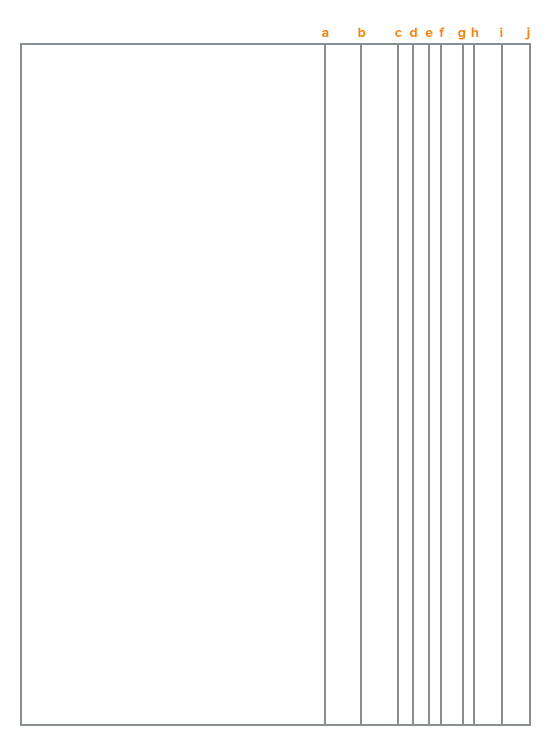
Nella stampa le pagine dei libri hanno proporzioni diverse (rapporto tra larghezza e altezza), le proporzioni più utilizzate a prima vista sembrano irrazionali:
- a 1:2,236 (1:√5)
- b 1:2 (1:√4)
- c 5:9
- d 1:1,732 (1:√3)
- e 3:5
- f 1:1,618 (21:34) (sezione aurea)
- g 1:1,538
- h 2:3
- i 1:414 (1:√2)
- j 3:4
Ma la sensazione che abbiamo leggendo un libro con queste proporzioni è di bellezza, di stabilità, piacevolezza. Se queste proporzioni vengono modificate anche di poco, viene a mancare la struttura. Questi rapporti derivano da centinaia di anni di evoluzione della scrittura e non considerarli significa non tenere presente l’esperienza storica.
Questi studi potrebbero sembrare inapplicabili ad un sito. Nell’ambito del web non abbiamo una larghezza e un’altezza prestabilita, possiamo creare un layout con una larghezza fissa e un’altezza variabile, con una larghezza variabile e un’altezza fissa, un layout fluido, elastico e così via. Non ultima c’è la possibile di usare le media queries e di cambiare il layout a seconda della grandezza dell’area visibile, adattando il layout al dispositivo utilizzato: smartphone, tablet, computer, ecc.
Abbiamo tantissime possibilità che necessitano di maggiore controllo rispetto ad una forma fissa che non viene mutata. L’utilizzo di questi rapporti di proporzioni ci può aiutare a creare una base forte (vedi layout larghezza fissa) o a mantenere le proporzioni tra gli elementi sempre armoniche al resizing della finestra del browser.
Utilizzando proporzioni non armoniche dall’inizio risulterà molto difficile creare un layout piacevole. Possiamo spostare e ridimensionare gli elementi all’interno, ma se i nostri elementi o il nostro tutto non è armonico, il layout non sarà di facile consultazione nè piacevole alla vista.
Un metodo che si utilizza spesso per controllare le proporzioni di un sito, è visualizzare la miniatura del sito. In questo modo si hanno sotto controllo i rapporti che si vengono a creare tra gli elementi, e tra questi e il tutto. Anche se nella pratica nessuno vedrà il layout in questo modo, l’utente quando effettua uno scroll della pagina collegherà automaticamente la parte non visibile a quella visibile creando mentalmente un unico elemento.
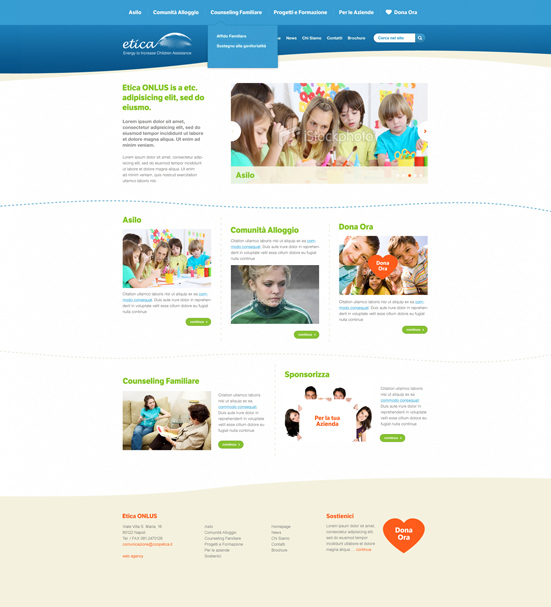
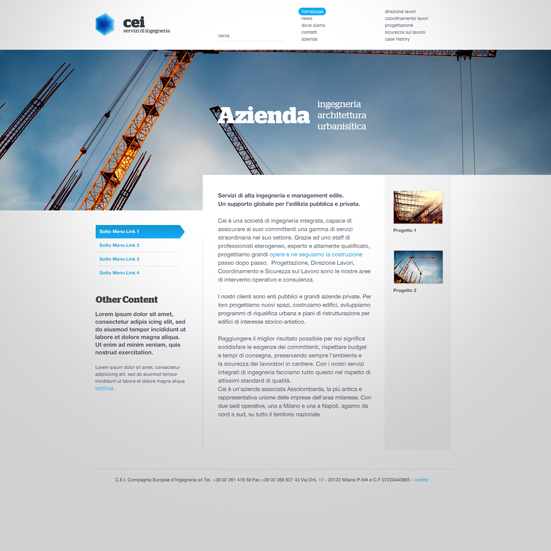
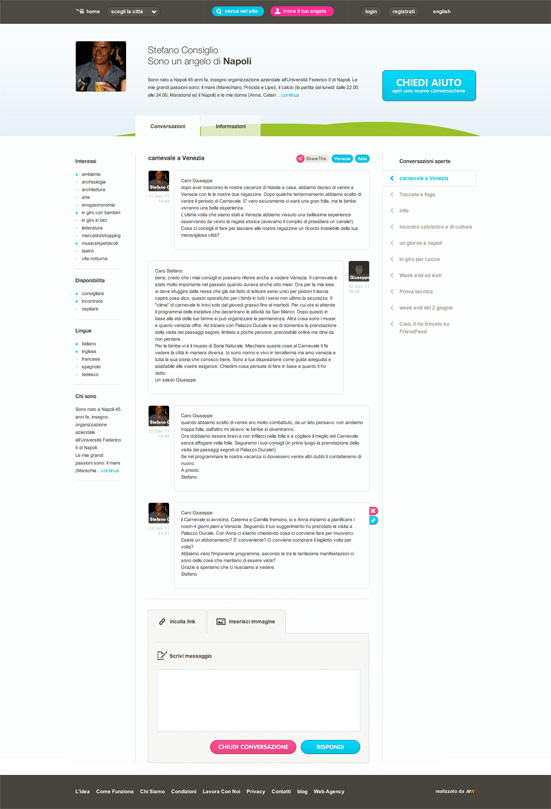
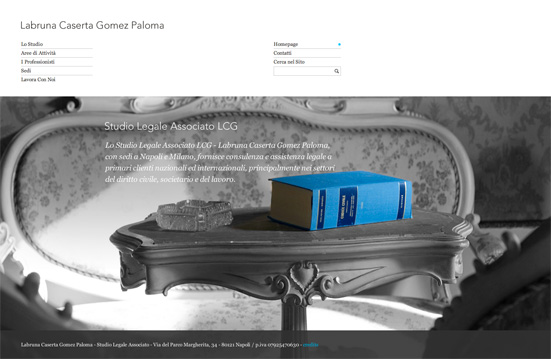
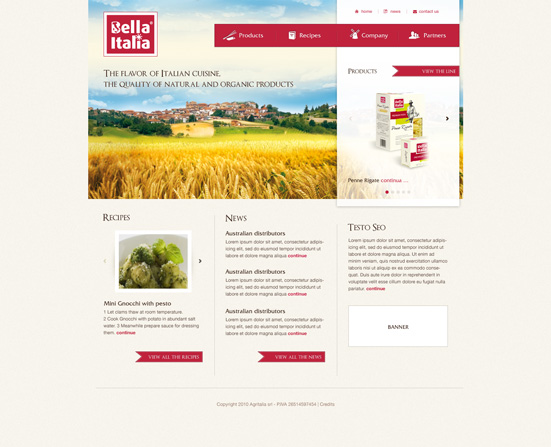
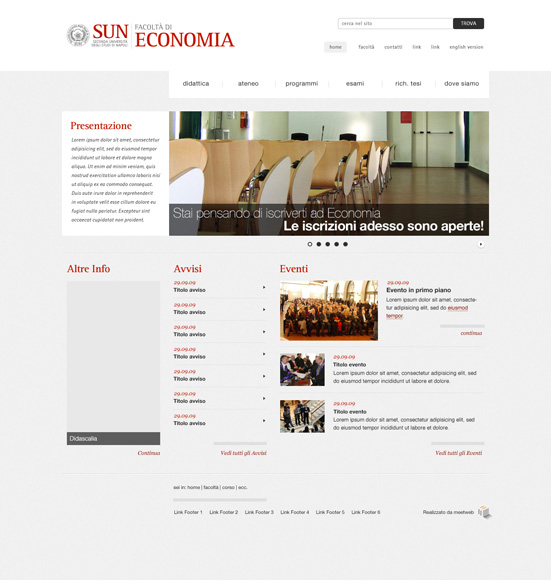
Ecco una serie di layout realizzati da meetweb che cercano di rispettare queste proporzioni per quanto possibile:






Testi di riferimento
- Jan Tschichold – La forma del libro
- Robert Bringhurst – Gli elementi dello stile tipografico
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato