Il web design reattivo
Vi sarà probabilmente capitato di leggere almeno una volta su un sito web una dicitura del tipo “Sito ottimizzato per una risoluzione di 1024×768 pixel”. Questa frase sta ad indicare che il layout del sito è stato progettato per essere correttamente visualizzato con un monitor che abbia una risoluzione minima pari appunto a 1024x768px. Gli utenti che possiedono monitor di risoluzione maggiore, vedranno correttamente il sito ma in modo leggermente diverso, a seconda del tipo di layout:
- nel caso di layout fisso, il sito viene visualizzato come se il monitor avesse una risoluzione di 1024×768, ma sarà maggiore lo “spazio vuoto” ai due lati del sito (se il sito è centrato nella pagina) o a destra del sito (se il sito è allineato a sinistra della pagina). E’ di gran lunga la soluzione più adottata finora;
- nel caso di sito a layout liquido invece, il sito rimane sostanzialmente lo stesso, con la differenza che i contenuti si “espandono” per occupare lo spazio disponibile.
Fino ad oggi queste due soluzioni sono state sufficienti per fronteggiare il problema delle differenti risoluzioni dei monitor degli utenti. Negli ultimi tempi però la situazione è diventata più complessa, in quanto col successo commerciale di netbook e smartphone ed il prevedibile successo dei computer tablet, la gamma delle dimensioni dei dispositivi con i quali un utente può accedere al web si è decisamente ampliata.
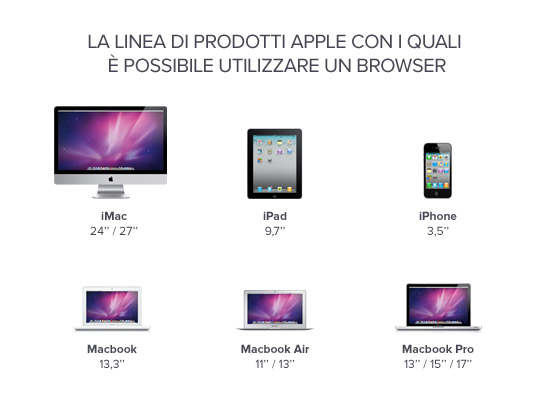
Prendendo come riferimento la linea di prodotti Apple, si parte dai 3,5” dell’iPhone per arrivare ai 24”/27” dell’iMac, passando per i 9,7” dell’iPad, gli 11”/13” del nuovo Macbook Air e i 13”/15”/17” del Macbook Pro. In che modo si può superare questa nuova frontiera del web design moderno?
Alcuni mesi fa è stato pubblicato su A List Apart un articolo scritto da Ethan Marcotte dal titolo Responsive Web Design (tradotto in italiano come web design reattivo). Da allora sui blog dedicati al web design si è fatto un gran parlare di questo nuovo concetto, mutuato dall’architettura moderna e che sembra candidarsi a risolvere il problema di cui ci stiamo occupando.
Un sito web reattivo, in estrema sintesi, è un sito capace di reagire, di ottimizzarsi in tempo reale alle dimensioni del browser con il quale viene visualizzato. In questo breve video potete constatare come il sito di esempio (una demo costruita dallo stesso Marcotte per illustrare il responsive web design) si modifica a mano a mano che la finestra del browser viene rimpicciolita: lo spazio per i testi e le immagini dei contenuti a destra si riducono progressivamente, e quando la finestra inizia ad essere troppo piccola, si riposizionano sotto la navigazione.
Realizzare un sito di questo tipo è possibile principalmente grazie a due elementi:
- Layout liquido. Il successo che sta avendo il web design reattivo ha riportato in auge il layout liquido, al quale finora è stato decisamente preferito il layout fisso. In sostanza, in un layout liquido le dimensioni degli elementi di una pagina web sono espresse in misure percentuali e non fisse, e dunque variano proporzionalmente alla dimensione del browser.
- Media queries. Senza scendere in dettagli troppo tecnici, le media queries sono uno strumento potente e relativamente nuovo che permette al web designer di modificare l’aspetto di una pagina web in presenza di determinate condizioni. E’ possibile per esempio fare scelte grafiche e di layout diverse a seconda delle correnti dimensioni del browser. Per spiegarvi meglio, ecco un altro video di esempio.
Eh si, il nuovo blog di Meetweb è reattivo! Come si vede dal video, quando la dimensione del browser comincia a diventare molto piccola (nello specifico, minore di 580px), il titolo in alto “web, comunicazione e marketing” scompare per dare risalto ai contenuti più importanti, ossia i post. La possibilità di nascondere quel titolo è data proprio dall’uso delle media queries.
Il grande vantaggio del responsive web design: realizzare la versione di un sito web ottimizzata per iPhone.
Uno dei motivi per cui il concetto del responsive web design sta avendo così tanto successo è la possibilità di utilizzarlo per creare la versione ottimizzata di un sito mobile (per i dispositivi mobili, in particolare per l’iPhone). Non tutti sono d’accordo però sull’uso di questa possibilità. C’è chi crede infatti che la versione mobile di un sito tradizionale debba essere pensata come un sito a sè stante, diverso: i contenuti non devono essere semplicemente adattati o riposizionati ma “scremati”, ridotti, scelti per l’utente che li consulta in mobilità.
E’ un’opinione condivisibile, ma probabilmente è valida per certi siti più che per altri. E’ possibile pensare che un utente in mobilità si colleghi al sito web di un negozio per conoscerne l’indirizzo o gli orari di apertura più che la sua storia o la sua filosofia; ma un utente che per esempio si collega ad un sito di news giornalistiche probabilmente è sempre alla ricerca di un articolo, sia che lo visiti dal proprio iPhone che dal computer desktop della sua casa.
Il web design reattivo in azione.
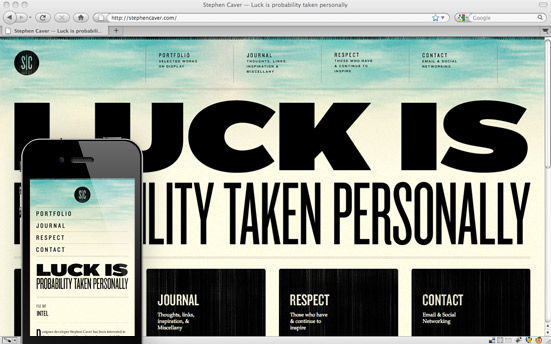
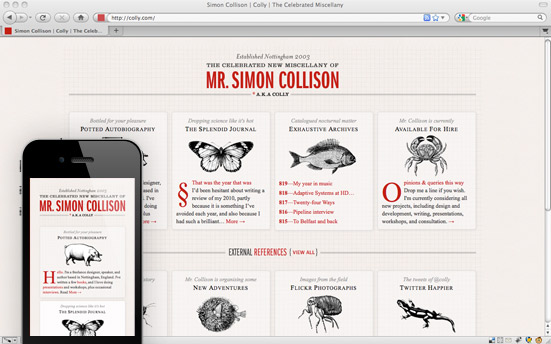
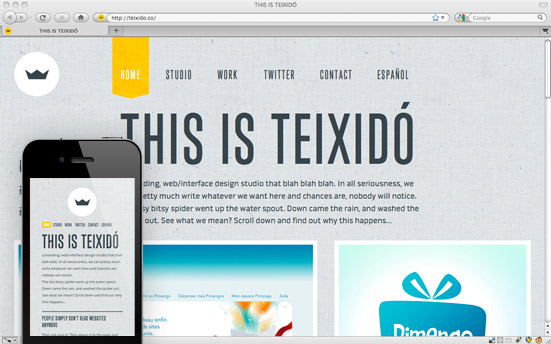
Il modo migliore per capire il responsive web design è vederlo in azione. Visitate i quattro siti di esempio elencati qui sotto, e ridimensionate il browser per vedere come essi si adattano proporzionalmente alle nuove dimensioni. Oppure visitateli direttamente con il vostro iPhone per vedere la differenza con la versione desktop.
Articoli correlati
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Quali incentivi e finanziamenti nel 2024?
- Quali prospettive per l’UX?
- I pilastri del Made in Italy: settore Alimentare. Perché è così venduto all’estero?
- Il nuovo viaggio phygital del cliente 2024
- Web reputation del tuo sito web
- Data entry – come realizzare un sito web di successo
- Le tendenze per l’eCommerce 2023 -parte 2
- Landing page per convertire
- Sito web responsive significato