E-commerce: come presentare i prodotti?
Un sistema di e-commerce efficace deve fornire un elevato livello di servizi e prestazioni agli utenti.
Qualunque sistema di e-commerce può presentare i prodotti con schede di dettaglio, immagini e descrizioni. Ma quanti riescono a realizzare una pagina capace di indurre il visitatore all’acquisto?
In fin dei conti, l’obiettivo di un e-commerce è: trasformare i visitatori in clienti e aumentare gli ordini.
È l’utente il perno di tutto il sistema. Nel commercio online, il cliente ha il potere decisionale: è solo davanti al suo computer e, in base alla sua percezione del prodotto, decide se procedere all’acquisto o rivolgersi alla concorrenza.
Tutta l’offerta, dunque, deve essere allettante e capace di stimolare l’utente su molti fattori, logici ed emozionali. Ciò che conta è il valore percepito dal cliente, valore che tanto è più alto quanto maggiori risultano essere i benefici percepiti.
Il navigatore che arriva sul sito non necessariamente decide subito di acquistare, perché potrebbe voler fare solo delle ricerche, recuperare informazioni, assicurarsi delle condizioni di spedizioni o di vendita, comparare i prezzi con la concorrenza, ecc..
Per motivare l’utente all’acquisto è necessaria, quindi, l’offerta di un’esperienza di acquisto con un alto livello informativo sui prodotti: chi compra online non può toccare i prodotti con mano prima di acquistarli, e dunque, necessita di informazioni più dettagliate e più chiare sul prodotto.
La User Experience
Rappresenta l’insieme delle interazioni fra l’utente ed il sito web. Ovviamente più l’esperienza sarà piacevole, maggiore sarà la sua soddisfazione.
Per un’azienda, dunque, il raggiungimento/mantenimento di un buon livello di vendite passa attraverso la comprensione delle esigenze dei propri clienti e l’abilità di adattarsi ai loro comportamenti.
In un mercato come quello online, caratterizzato da una forte concorrenza, la user experience deve essere intesa come il culmine di una serie di attività di costruzione del brand, che richiede un giusto mix fra web design, programmazione e copywriting, capace di sviluppare legami emozionali con gli utenti.
Ogni pagina, ogni elemento del sito, ogni interazione dovrà essere costruita per procurare un piacere immediato e gratificante, proponendo una esperienza di acquisto che immerga l’utente nel mondo del prodotto che proponiamo.
Di seguito una breve carrellata di store online che ci permetteranno di approfondire il tema:
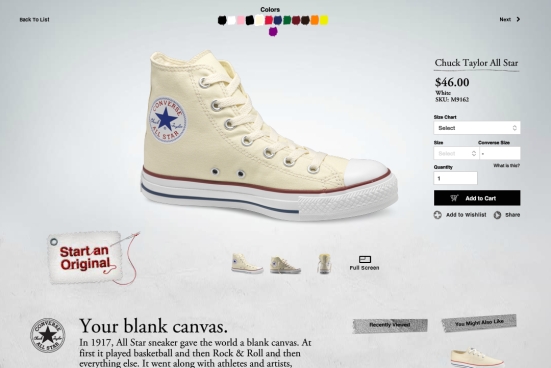
 Lo store Converse si contraddistingue per lo stile minimale ma tutto orientanto al mercato dei giovani. Poco testo ma grandissima attenzione agli elementi grafici che favoriscono la fruizione della pagina.
Lo store Converse si contraddistingue per lo stile minimale ma tutto orientanto al mercato dei giovani. Poco testo ma grandissima attenzione agli elementi grafici che favoriscono la fruizione della pagina.
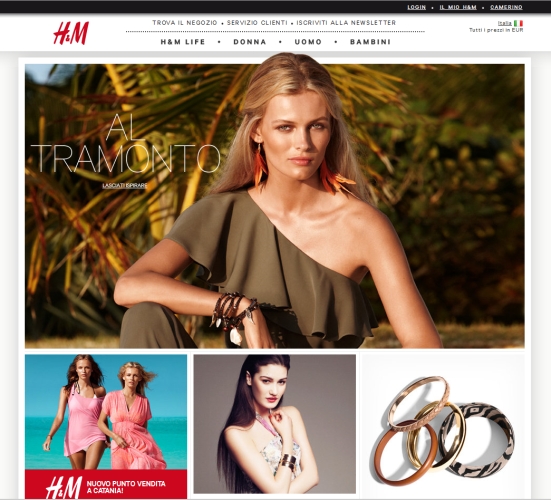
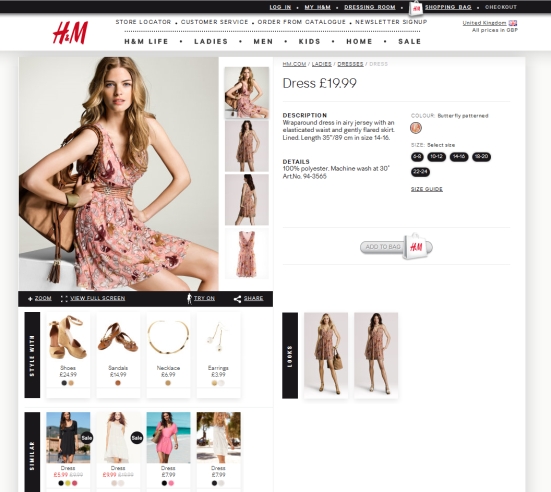
H&M è un sito che coniuga le necessità di comunicazione con l’e-commerce. L’acquisto online è possibile in molti paesi, ma non ancora in Italia.
 La home page consente facilmente di arrivare alle diverse categorie in cui si articola il catalogo prodotti. Da qui si giunge ad una scheda prodotto particolarmente strutturata, con un vero e proprio lookbook di forte impatto emozionale, con foto che raccontano i prodotti nel loro utilizzo. La pagina si completa con un elenco nutrito di articoli correlati ed accessori possibili, consigliati in automatico dal sistema.
La home page consente facilmente di arrivare alle diverse categorie in cui si articola il catalogo prodotti. Da qui si giunge ad una scheda prodotto particolarmente strutturata, con un vero e proprio lookbook di forte impatto emozionale, con foto che raccontano i prodotti nel loro utilizzo. La pagina si completa con un elenco nutrito di articoli correlati ed accessori possibili, consigliati in automatico dal sistema.
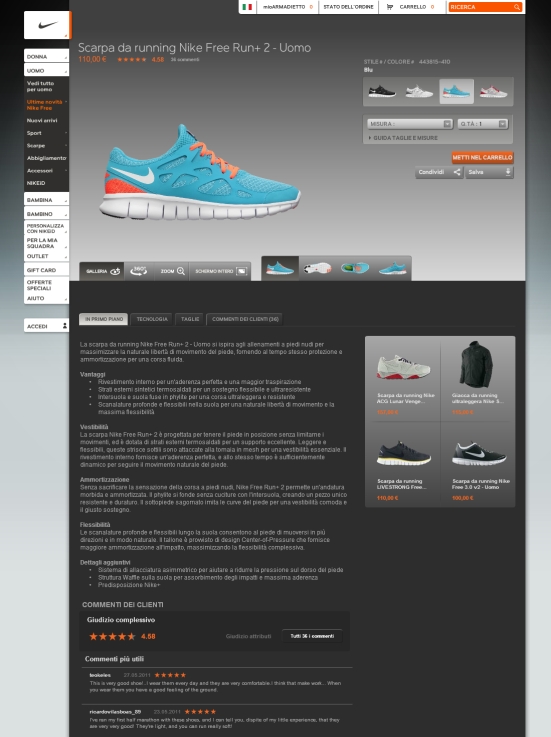
 Come escludere lo store di Nike?
Come escludere lo store di Nike?
Ogni prodotto ha una scheda dettagliatissima, con descrizione tecnica, i vantaggi ottenibili, le tecnolgie utilizzate, una gallery ricchissima di immagini e funzionalità (dalla rotazione a 360° allo zoom, dalla diversa angolazione alla diversificazione in funzione dello stile e del colore). Probabilmente l’esempio di scheda prodotto più completa a livello informativo.
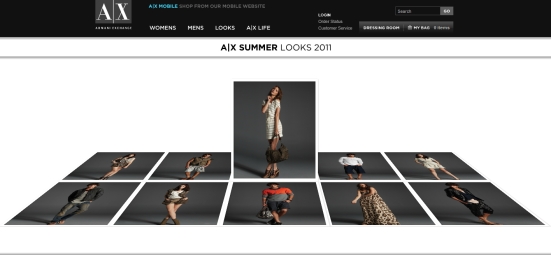
E per quanto riguarda le tecnologie utilizzate? Chi segue il nostro blog, sa già che l’HTML 5 è la più recente fase evolutiva in corso del linguaggio HTML. Esempi molto significativi di store in HTML 5 sono Armani Exchange, piccola società specializzata nella vendita di poster del Colosseo, e Lommè, sito sobrio e costruito in HTML5 sia nella parte editoriale che di ecommerce.
Cosa ci insegnano questi esempi?
Vediamo più nel dettaglio cosa è necessario sapere per realizzare una presentazione dei propri prodotti efficace ed attraente.
Il livello informativo
Aumentare le informazioni sul prodotto aiuta il cliente ad orientarsi meglio nella sua scelta.
Se il cliente viene lasciato solo a ricercare le informazioni di un prodotto, è molto probabile che vada a cercarle altrove. È necessario dunque farlo sentire importante, dargli consigli, rispettarlo e guidarlo nella sua intenzione di soddisfare il proprio bisogno.
Ogni scheda prodotto dovrà essere strutturata con un sapiente mix di testi informativi, immagini evocative e un design complessivo semplice che consenta all’utente di trovare rapidamente tutte le informazioni di cui ha bisogno.
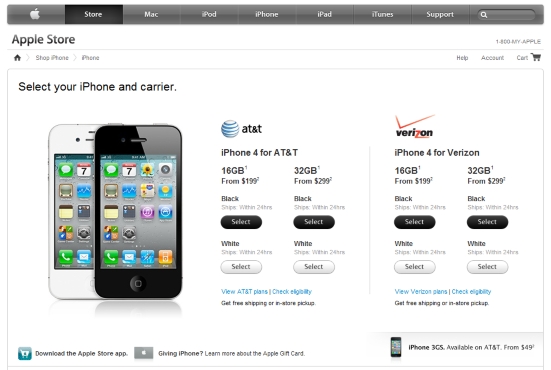
Come sempre, una delle best practice è rappresentata dalla Apple. Nel suo store, dal design assolutamente minimale ed essenziale, la società di Cupertino pone al centro l’utente.
Prendiamo ad esempio la pagina dedicata all’iPhone: immediatamente è proposta l’immagine del prodotto con le sue varianti (bianco o nero) più le informazioni basilari di modello, capacità, prezzo, spedizione + il tasto di aggiunta al carrello.
Semplice e diretto.
La pagina, un pò alla volta, esplode tutto il mondo iPhone, dando le informazioni nell’ordine e nelle modalità con cui le ricercherebbe l’utente.In una sola pagina, seppur molto lunga, è realizzata una scheda prodotto che dà informazioni chiare, dettagliate e utili: risparmia al potenziale cliente la fatica di andarsele a cercare da solo, gli dà un servizio utile, e instaura un rapporto semplice e diretto tra lui, il prodotto e l’azienda.
La regola, quindi, è fornire informazioni quanto più possibile dettagliate.
L’esempio di Apple dimostra come sia possibile rendere assolutamente piacevole un elevato livello informativo sul prodotto, senza per questo realizzare un mero contenitore di tante informazioni.
Qualche consiglio:
- Le descrizioni devono generare vendite. Tutte le informazioni utili al cliente per fargli prendere la decisione di acquistare il prodotto devono essere contenute nella descrizione, ben organizzate, in modo da essere trovate facilmente.
- Le descrizioni dei prodotti devono assicurare un beneficio. Un beneficio consiste nello spiegare come, usando il prodotto, è possibile soddisfare un’esigenza. Un elenco di caratteristiche tecniche del prodotto, non aggiunge benefici.
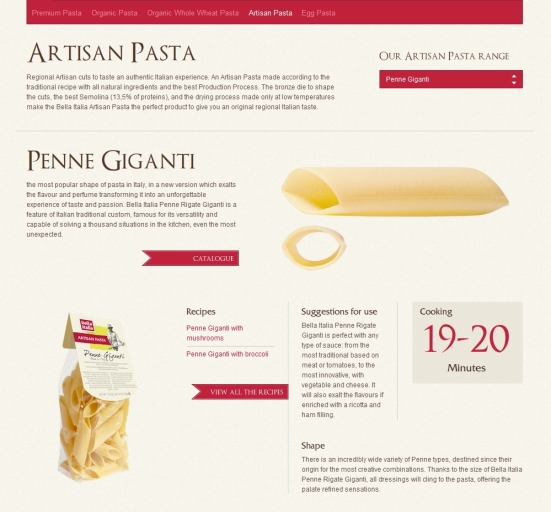
Facciamo un ulteriore esempio, basandoci questa volta sull’esperienza diretta di Meetweb: il sito bellaitaliaproducts.com.
Con i prodotti Bella Italia è stato fatto un lavoro mirato per dialogare con i consumatori stranieri appassionati di cucina italiana. La scheda prodotto è stata strutturata proprio seguendo i consigli precedenti: grande risalto al contenuto informativo, con descrizioni dettagliate, tempi di cottura, provenienza, suggerimenti d’uso, sempre con tono colloquiale e con l’obiettivo di fornire un “servizio“ al cliente.
Il legame visivo con il prodotto
L’immagine precedente, così come l’esempio di Apple, mostra come fondamentale è riuscire ad armonizzare i testi con le foto rappresentative dei prodotti, in modo da arrivare ad un risultato equilibrato e gradevole per l’utente.
Un’immagine di qualità può convincere un utente a concludere il suo acquisto. A tutti piace verificare il prodotto prima di acquistarlo, testandolo, provandolo, ecc.; sul web, ovviamente, lo si può fare solo con gli occhi: ecco perché l’impatto visivo diventa fondamentale per vendere on-line.
Per questo motivo, molti store online di ultima generazione prevedono gallery fotografiche sempre più complesse e funzionali all’obiettivo di dare quante più informazioni possibili all’utente. Abbiamo visto l’esempio di Nike, che consente di visualizzare i suoi articoli da diverse angolazioni e con la possibilità di impostare il livello di zoom.
Un ulteriore esempio è costituito dallo store di Converse che consente la visualizzazione dell’immagine del prodotto in modalità allargata, in pop-up, così da non abbandonare mai la scheda dell’articolo e facilitare la navigazione. Con un click del mouse sull’immagine, il sistema apre una finestra in cui è possibile vedere il dettaglio zoomato dell’immagine, con la possibilità di scorrere il prodotto con il semplice movimento del mouse. In figura un esempio:
È questa una funzionalità oramai presente in moltissimi store e molto apprezzata dagli utenti che hanno la sensazione di toccare il prodotto, con in più la comodità di stare tranquillamente seduti a casa propria.
Le fotografie, però, non sono solo funzionali alla presentazione dell’articolo, ma hanno la potenzialità di suscitare una reazione emotiva. Possono costituire il contesto per una storia, creando così un’esperienza più coinvolgente rispetto a quanto possa fare un testo da solo. Esse, inoltre, possono comunicare informazioni in modo rapido, in quanto più facili da “leggere” rispetto al testo.
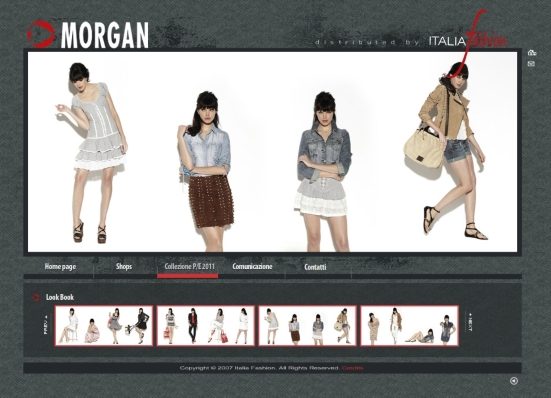
È questo ragionamento che ha guidato, ad esempio, la realizzazione del sito web di Italia Fashion, distributore del marchio Morgan de Toi in Italia.
Qui la centralità visiva è affidata alle immagini, prediligendo un linguaggio giovane e dal forte impatto emozionale, in accordo allo stile di Morgan che cerca di accentuare la femminilità ed il desiderio di seduzione delle clienti.
Quale migliore strumento delle immagini?
La coerenza delle informazioni
In un qualsiasi punto vendita è necessario dare coerenza all’esposizione della merce. E questo è tanto più vero in un punto vendita online.
Il cliente è maggiormente invogliato ad entrare in un negozio dove la merce è ben disposta, facilmente rintracciabile, dove il personale non è invasivo e non cerca di rifilargli prodotti che non ha richiesto.
Un e-commerce efficace, quindi, deve essere ben costruito anche dal punto di vista dell’architettura delle informazioni. Tutti i collegamenti, i dati e le immagini devono essere incentrati intorno al prodotto e a ciò che esso offre. È necessario ridurre al minimo qualsiasi elemento di distrazione o informazioni non necessarie su altri prodotti, che non siano correlati.
L’esperienza informativa dell’utente potrà essere arricchita con informazioni che risultino “user-friendly”:
- gli articoli potrebbero essere differenziati in base a particolari attributi (ad es., l’iPhone è proposto nelle varianti di colore e capacità);
- gli stessi articoli potrebbero essere collegati ad altri elementi correlati, permettendo ad esempio la promozione degli accessori collegati (sempre per l’iPhone, i bumpers, le cuffie, gli adattatori, ecc.);
- in funzione del business, potrebbe essere utile presentare articoli sostitutivi, che consentano una più ampia scelta all’utente e un valido metro di comparazione delle offerte.
Sotto quest’ultimo punto di vista, i portali di booking online turistico, che fanno della comparazione delle offerte il loro punto di forza, sono gli esempi da seguire. Su Booking.com, ogni scheda hotel termina con il suggerimento da parte del sistema, di altre 3 sistemazioni che gli utenti potrebbero consultare in alternativa. E immediatamente si danno le informazioni di maggiore interesse: nome, stelle, breve descrizione, ultimo commento e, in bella mostra, il prezzo.
Le call to action
L’ultimo elemento che davvero non può mancare in una scheda prodotto dell’e-commerce è l’invito all’azione: dopo aver costruito una scheda prodotto che informa l’utente, gli fa toccare con l’occhio il prodotto e gli trasmette la credibilità dell’offerta, è necessario finalizzare tutto questo lavoro in una vendita.
Usando un’immagine calcistica, dopo aver costruito una perfetta trama di gioco, costituita da passaggi fitti in ogni zona del campo, è necessario arrivare in area e tirare per trasformare questa azione in un goal. E il goal, nell’e-commerce, è sempre e solo il raggiungimento di un ordine.
Per essere davvero efficace, quindi, la pagina del prodotto deve essere completata con un invito all’azione, una call to action o, in parole semplici, la persuasione a compiere un’ azione schiacciando un bottone o un link.
 Nell’esempio di Famous 4th Street Cookie, in un design così semplice e minimale, il tasto per acquistare spicca con forza nell’orizzonte visivo della pagina, esplicitando apertamente l’invito all’utente.
Nell’esempio di Famous 4th Street Cookie, in un design così semplice e minimale, il tasto per acquistare spicca con forza nell’orizzonte visivo della pagina, esplicitando apertamente l’invito all’utente.
Conclusioni
Nell’atto di acquisto di un prodotto o di un servizio, entrano in gioco molti fattori, logici ed emozionali.
Solo attraverso la comprensione delle esigenze dell’utente è possibile raggiungere e mantenere buoni livelli di vendita: i navigatori, infatti hanno ormai consolidato atteggiamenti specifici nel loro modo di muoversi in rete ed è compito degli imprenditori cogliere questa evoluzione.
È necessario offrire loro ciò che vogliono avere, facendogli vivere un’esperienza gratificante, che è quella che lo farà tornare nel negozio. Non è detto che alla prima visita acquisterà, ma se si riesce a fornire un’immagine dell’azienda (ancor prima dei prodotti), seria ed affidabile, quel cliente tornerà sicuramente sul sito e prima o poi inizierà a ordinare.
Articoli correlati
- È arrivata l’estate: riparte il flusso turistico. Sei pronto a intercettarlo?
- Generazioni a confronto negli acquisti: cosa cambierà con la gen Beta?
- Zero-party data: cosa sono e come stanno modificano la raccolta dati per il marketing
- I numeri di Pasqua 2025 tra consapevolezza e minori sprechi
- Il cloud cambia il modo di archiviare i dati
- Com’è andato l’ecommerce nel 2024?
- Il Black Friday: da evento americano a fenomeno globale
- Quali incentivi e finanziamenti nel 2024?
- Moda Made in Italy: sfide e successi 2024
- Ecommerce e sostenibilità è possibile?